728x90
반응형
<template> tag
template tag는 javascript로 html의 element를 만들 때, 반복되는 구조를 쉽게 만들기 위한 도구이다.
<template> tag로 html 문서 내부에 내용을 작성하면 html 페이지 상에서는 보이지 않지만, javascript에서 활용하여 element를 만들면 그제서야 html 문서에 표현되게 된다.
아래와 같이 표현하여 template을 활용할 수 있다.
document.importNode(template tag 선택자.content, true)
template을 만들고, template 안의 내용을 .textContent를 이용하여 바꿔준다는 개념이다.
아래 예시를 보자.
-HTML
|
1
2
3
4
5
6
7
8
9
|
<template class = 'account'>
<li>
<div class = 'username'> ID </div>
<div class = 'password'> PW </div>
<div class = 'email'> Email </div>
</li>
</template>
<body>
</body>
|
cs |
-javascript
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
let templ = document.querySelector('.account')
let user1 = document.importNode(templ.content, true);
user1.querySelector('.username').textContent = 'Tom'
user1.querySelector('.password').textContent = '1234'
user1.querySelector('.email').textContent = 'Tom@gmail.com'
document.querySelector('body').append(user1)
let user2 = document.importNode(templ.content, true);
user2.querySelector('.username').textContent = 'Jerry'
user2.querySelector('.password').textContent = '5678'
user2.querySelector('.email').textContent = 'Jerry@gmail.com'
document.querySelector('body').append(user2)
|
cs |
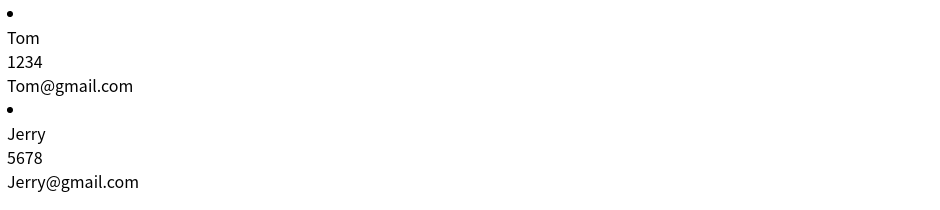
-출력 결과

728x90
반응형
'Programming-[Frontend] > Javascript' 카테고리의 다른 글
| Javascript / API, Server 기초 개념 (0) | 2020.08.24 |
|---|---|
| Javascript / 비동기 호출의 개념, 타이머 API 기본 (0) | 2020.08.24 |
| Javascript / Array / forEach, Every, Some (0) | 2020.08.22 |
| Javascript / DOM / Event (addEventListener, onclick) (0) | 2020.08.18 |
| Javascript / Callback, High Order Function, hoisting (0) | 2020.08.14 |


