제철음식 알리미 앱을 제작하며 학습했던 내용들을 정리한다.
1. Stack과 Positioned
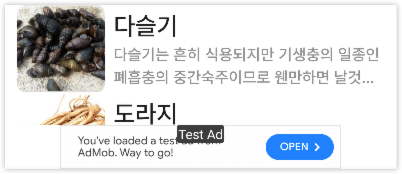
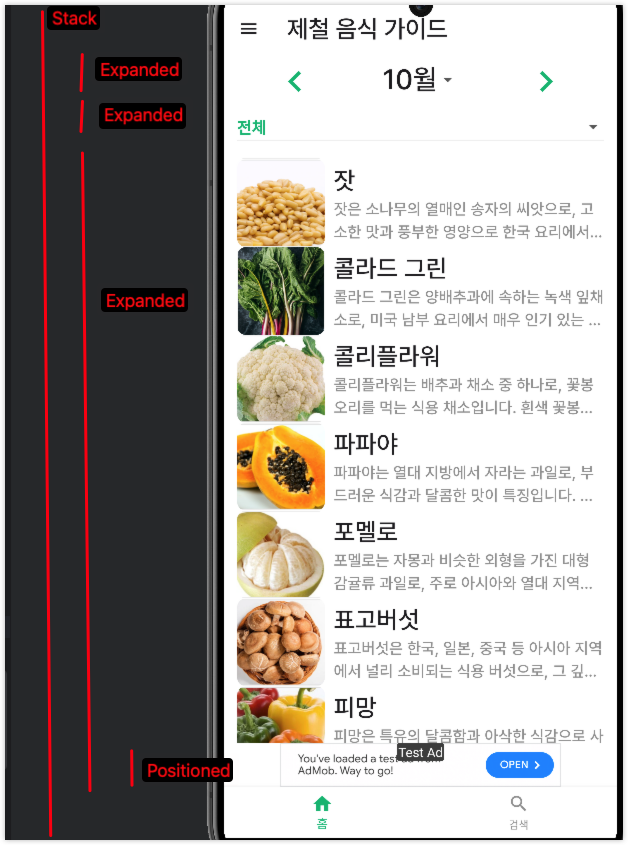
이전 글에서 플러터의 화면 요소들은 기본적으로 Stack으로 쌓인다는 것을 공부했다. 그리고 Stack 요소 자체를 추가하여 화면을 구성할 수도 있다. 예를 들어 아래의 화면처럼 음식의 목록 화면이 존재하고, 음식 목록 화면의 스크롤 여부와는 별개로 그 위쪽에 겹치도록 광고 화면을 구성하고 싶을 수 있다.

이럴 때 화면의 아래에서부터 위로 쌓아나가는 Stack과 고정된 위치를 지정할 수 있는 Postioned 요소를 사용하면 된다.
return Stack(children: [
Builder(builder: (context) {
return Container(
... 음식 목록 화면에 사용된 Container 내용들
);
}),
Positioned(bottom: 0, left: 0, right: 0, child: AdvertisementView())
]);
Positioned는 부모의 Stack 내에서만 사용가능하다. 그리고 상하좌우를 기준으로 배치할 수 있다. 위 코드에서는 bottom을 0으로 두어 화면상의 가장 아랫 부분에 위치하도록 했다.
2. Expanded
Row, Column을 부모로 두면서 자식 위젯이 사용 가능한 모든 공간을 차지하도록 하는데 사용한다. 따라서 주로 부모 요소의 화면을 비율로써 정확히 나누고 싶을 때 사용한다. 이렇게 하면 고정된 높이 등으로 표시할 때에 비해 모바일 기기의 크기별로 일관성 있는 자식 요소의 비율을 유지할 수 있게 된다.
Column(
children: [
Expanded(
flex: 2,
child: Container(color: Colors.red),
),
Expanded(
flex: 1,
child: Container(color: Colors.blue),
),
],
)
flex 값
그리고 flex 값은 항상 정수여야한다. 자식 요소들의 flex 값을 합한 요소가 부모의 요소 크기가 되고, 각자의 flex 비율대로 크기를 갖는다. 다른 예로, 만약 flex 값이 5, 6, 7 이라면,
Row(
children: [
Expanded(flex: 5, child: Container(color: Colors.green)),
Expanded(flex: 6, child: Container(color: Colors.yellow)),
Expanded(flex: 7, child: Container(color: Colors.purple)),
],
);
아래와 같은 방식으로 계산되어 자식 요소들에 분배된다.
- flex 값의 합: 5 + 6 + 7 = 18
- 첫 번째 컨테이너: 5/18
- 두 번째 컨테이너: 6/18
- 세 번째 컨테이너: 7/18
3. Flexible
Expanded가 자식 위젯이 채울 수 있는 공간에서 모든 공간을 채우던 것과는 다르다. Flexible은 자식 위젯의 크기를 조절할 수 있도록 유연하게 설정이 가능하다.
Column(
children: [
Flexible(
flex: 2,
child: Container(color: Colors.green, height: 100),
),
Flexible(
flex: 1,
child: Container(color: Colors.yellow, height: 50),
),
],
)
Expanded와 같은 구성이지만, 각 자식요소의 height값을 고유하게 유지하면서 부모 요소인 Column을 채우게 된다.
두 요소가 섞여있을 때
만약 아래와 같이 Flexible과 Expanded가 하나의 부모 아래에서 섞여있다면 어떻게 될까?
Column(
children: [
Flexible(
flex: 1,
child: Container(color: Colors.red),
),
Expanded(
flex: 1,
child: Container(color: Colors.blue),
),
],
);
이 때는 Flexible은 자식 요소로써 원래의 크기까지만 차지한다. Container 요소가 원래 필요로하는 높이만 차지하고 남은 공간은 그대로 둔다. 여기서 flex 값은 남은 공간을 얼마나 가져갈지에 대한 비율만 나타낸다. Expanded는 남은 공간을 모두 차지하려고 하므로, 모든 가용 공간을 차지하게 된다.
위의 내용을 바탕으로 제철음식 알리미의 홈페이지가 생성되어있다.

'Programming-[CrossPlatform] > Flutter' 카테고리의 다른 글
| [작성중][제철음식 알리미] bottomNavBar, didChangeDependencies, pageController (1) | 2024.10.22 |
|---|---|
| [제철음식 알리미] ValueListenableBuilder, ValueNotifier (0) | 2024.10.21 |
| [제철음식 알리미] 1. 화면구성: Stack, Navigator, PageView (0) | 2024.10.14 |
| [링크, TIL] 안드로이드 앱 배포 (1) | 2024.09.18 |
| [sf] gnb 추가: pushReplacementNamed, bottomNavigationBar (0) | 2024.06.02 |



