1. 배경
제철음식 알리미에서 푸시 알림을 주기적으로 전송하는 스케줄러를 적용하고 있었다. 내 macOS의 로컬 launchctl을 사용(https://whitepro.tistory.com/1018)하여 전송하고 있었는데, 로컬 컴퓨터에 부하를 줄 수도 있을 것 같았고 firebase functions를 적용해도 무료할당량이 월 호출 수 200만회까지는 무료라서 해당 앱에서는 비용이 들지 않을거라고 판단하여 공부해보고 적용하게 되었다.

python, vscode를 기반으로 하는 내용이다.
2. 세팅하기
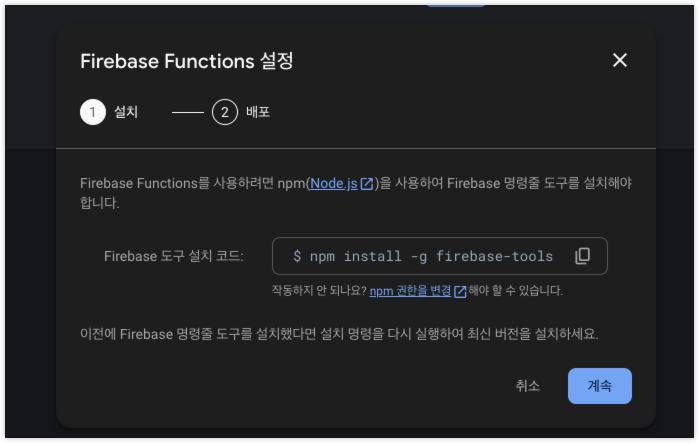
functions에 나오는대로 로컬에 npm을 이용하여 전역으로 firebase-tools를 설치해주면 firebase CLI를 통해 functions에 관련한 여러 명령어들을 입력하고 제어할 수 있다.
$ npm install -g firebase-tools

그리고 내가 작업을 원하는 로컬 디렉토리로 이동하여 아래 명령어로 시작해주면 된다.
$ firebase init
functions를 작성할 언어를 선택하게 되어있다. javascript, typescript, python이 제공되는데 나는 python으로 선택했다. 그리고나면 functions와 관련한 파일들이 생성되는 것을 확인할 수 있다.

main.py, messages.py, test.py는 내가 직접 생성한 파일들이다. 여기서 신경써야할 부분들은 아래와 같다.
1. .json 파일
firestore database, storage, messaging 등 각 서비스에 필요한 인증용 파일이다. 이 파일을 통해 코드로써 내 프로젝트에 접근할 수 있는 service account임을 인증하게 된다.
프로젝트 설정 -> 서비스 계정에 들어가서 비공개키를 생성하면 json 파일을 얻을 수 있다. 이 파일을 functions 폴더에 넣어주고 활용한다.

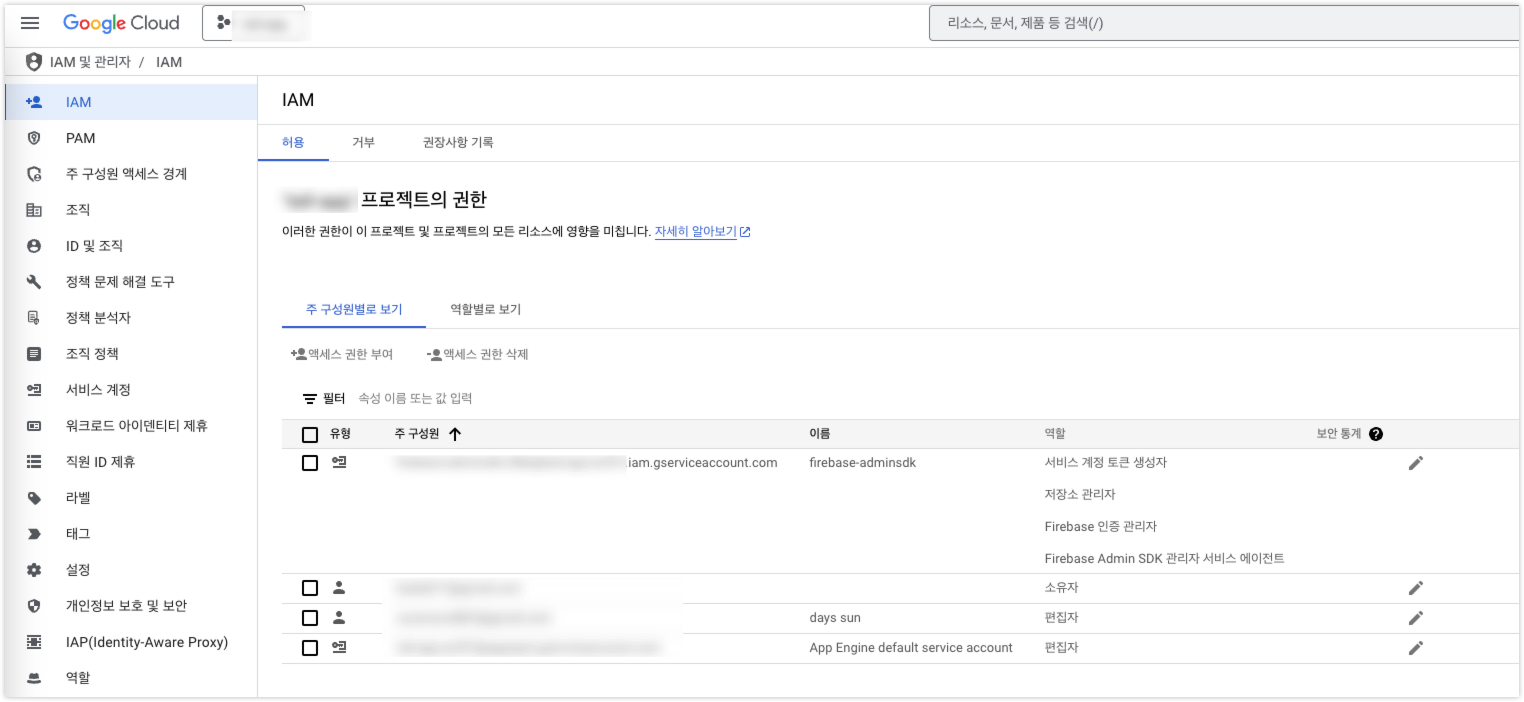
그리고 google cloud console -> 내 프로젝트 -> IAM에 들어가보면 내가 생성한 서비스 계정의 정보와 권한 목록이 있는 것을 확인할 수 있다. 만약 작업을 하다가 권한 관련한 문제가 발생하면, 이 콘솔 페이지에서 권한을 추가해주면 된다. 특히, 내가 프로젝트의 소유자가 아니라면 권한 관련한 문제가 발생할 수 있는데, 이 페이지에서 관리한다는 것을 기억하고 처리하면 된다.
https://console.cloud.google.com/iam-admin/iam

2. venv
python에 국한된 문제이긴한데, 필요한 라이브러리들을 가상환경인 venv에 설치해주고 넣어준다. 이 과정은 원격 functions에 적용되지는 않는 내용이지만, 로컬에서 테스트 등을 해볼려면 필요한 과정이다. 그리고 실제 원격지의 functions 배포 전에, 필요한 패키지들이 정상적으로 설치되는지 점검해보는 단계이기도 하다. 실제 functions가 배포되면 functions/ 디렉토리 내부의 requirements.txt를 조회하여 필요한 패키지들을 설치해준다.
venv를 활성화하기 위해 아래 명령어를 입력한다.
$ source {프로젝트 루트 디렉토리}/functions/bin/activate
그럼 CLI의 명령어 입력줄 앞에 (venv)라는 부분이 보인다.

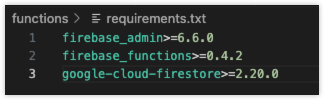
여기서 venv 내의 requirements.txt에 내가 필요한 라이브러리 목록들을 아래처럼 작성해주고, 아래 명령어를 통해 라이브러리들을 설치해준다.

$ pip install -r requirements.txt
# firebase_functions등 필요한 라이브러리들을 모두 설치
3. main.py
그리고 나서 아래처럼 functions에서 실행할 메서드를 작성해준다. 먼저 cred를 호출하는 부분에서 위에서 넣어준 .json 파일을 활용하여 인증하는 것을 확인할 수 있다.

그리고 send_message_mutli의 윗 부분에 @scheduler_fn.on_schedule이라는 데코레이터가 달린 것을 볼 수 있다. firebase functions는 이 부분을 인식하여 functions의 진입점으로 인식한다. 위에 작성한 부분은 UTC로 매주 수요일 23시에 해당 메서드가 실행되도록 하는 코드인데, 이렇게 scheduler와 같이 예약하는 것 외에도 http 요청을 날렸을 때 호출되는 등 다양한 functions 기능들이 있다.
| 데코레이터 | 설명 | 예시 |
| @https_fn.on_request | HTTP 요청을 처리하는 함수 정의 | @https_fn.on_request() |
| @firestore_fn.on_document_created | Firestore에서 문서가 생성될 때 트리거되는 함수 정의 | @firestore_fn.on_document_created(document="collection/{docId}") |
| @firestore_fn.on_document_updated | Firestore에서 문서가 업데이트될 때 트리거되는 함수 정의 | @firestore_fn.on_document_updated(document="collection/{docId}") |
| @firestore_fn.on_document_deleted | Firestore에서 문서가 삭제될 때 트리거되는 함수 정의 | @firestore_fn.on_document_deleted(document="collection/{docId}") |
| @storage_fn.on_object_finalized | Cloud Storage에 파일이 업로드(최종 저장)될 때 트리거되는 함수 정의 | @storage_fn.on_object_finalized(bucket="your-bucket-name") |
| @storage_fn.on_object_deleted | Cloud Storage에서 파일이 삭제될 때 트리거되는 함수 정의 | @storage_fn.on_object_deleted(bucket="your-bucket-name") |
| @auth_fn.on_user_created | Firebase Authentication에서 사용자가 생성될 때 트리거되는 함수 정의 | @auth_fn.on_user_created() |
| @auth_fn.on_user_deleted | Firebase Authentication에서 사용자가 삭제될 때 트리거되는 함수 정의 | @auth_fn.on_user_deleted() |
| @pubsub_fn.on_message_published | Pub/Sub 주제에 메시지가 게시될 때 트리거되는 함수 정의 | @pubsub_fn.on_message_published(topic="your-topic-name") |
| @scheduler_fn.on_schedule | 지정된 일정에 따라 주기적으로 실행되는 함수 정의 | @scheduler_fn.on_schedule(schedule="every Thursday 08:00", time_zone="Asia/Seoul") |
3. 배포 및 관리하기
마지막으로 배포만 하면 된다. 프로젝트의 루트 디렉토리에서 다음 명령어를 입력하면 된다.
$ firebase deploy
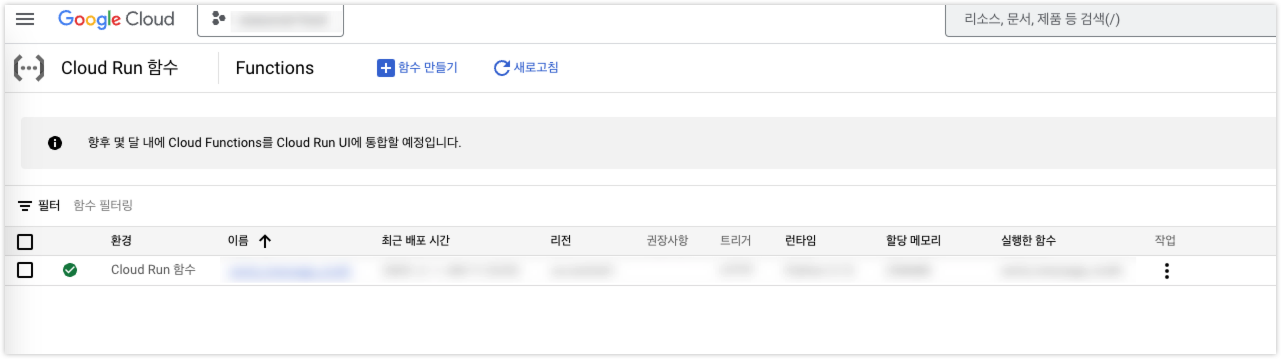
만약 성공적으로 배포된다면, firebase console에서 아래처럼 확인할 수 있다.

아래 명령어로도 확인할 수 있다. 이외에도 firebase- 로 시작하는 다양한 명령어가 있으니 알아보면 된다.
$ firebase functions:list

gcloud
firebase에 올라간 리소스들도 google cloud console에서 관리된다. 위 functions 같은 경우 아래 사이트에서 확인이 가능하다.
https://console.cloud.google.com/functions

그리고 gcloud CLI를 설치하면 firebase와 관련한 모든 리소스 정보 등을 cli로 간편하게 확인하고 관리할 수 있다.
$ brew install --cask google-cloud-sdk
$ gcloud init

'Programming-[CrossPlatform] > Flutter' 카테고리의 다른 글
| Flutter Provider: 4. GetX - Reactive State manager (0) | 2025.01.08 |
|---|---|
| Flutter Provider: 3. GetX - Simple State Manager (0) | 2025.01.06 |
| Flutter Provider: 2. ChangeNotifierProvider, MultiProvider (1) | 2025.01.02 |
| Flutter Provider: 1. Provider와 State management (0) | 2025.01.01 |
| [작성중][제철음식 알리미] bottomNavBar, didChangeDependencies, pageController (1) | 2024.10.22 |



