1. 구조분해할당(Destructing) 이란?
Array 나 Object에 들어있는 값을 변수에 간편하게 지정할 수 있는 표현법이다.
2. 배열의 destructing
1. 배열의 각 값을 한 번에 선언하기!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
let arr = [1, 2, 3, 4, 5]
//일반적인 방법
let a = 1
let b = 2
let c = 3
... //destructing
let [a, b, c, ...d] = arr
a // 결과 : 1
b // 결과 : 2
c // 결과 : 3
d // 결과 : [4, 5]
|
cs |
2. 값의 교체, 무시하기(뛰어넘기)
|
1
2
3
4
5
6
7
8
9
10
|
let arr = [1, 2, 3, 4, 5]
let [a, b] = arr
// 값의 교체
[a, b] = [b, a]
console.log(a) // 2
// 뛰어넘기
let [c, , d] = arr
d // 3
|
cs |
3. 객체의 destructing
객체의 key값을 그대로 변수명으로 지정하거나, 다른 변수명으로 할당하여 객체에 있는 value를 바로 변수로 만들어준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
let obj = {a: "Seoul", b: "Tokyo", c: "Beijing", d: "Washington", e: "New Delhi"}
// 기본적인 destructing
let {a, b, c} = obj
a // "Seoul"
b // "Tokyo"
c // "Beijing"
//다른 변수명으로 할당하기
let {a: Korea, b: Japan, c: China} = obj
Korea // "Seoul"
Japan // "Tokyo"
China // "Beijing"
|
cs |
여기서, ":" 표기는 변수를 바꿔주는 표현으로 사용되었는데, 다음의 예제에서는 중첩된 구문(자식 요소)으로 탐색해들어가는 의미로써 표현된다.
1. 중첩된 객체와 배열 destructing
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
let family = {
familyName : "Bickers",
firstMan : [
{
firstName : "Benjamin",
job : "marketer",
age : 52,
children : {
firstChild : [
{
firstName : "Holy",
job : "pastor",
age : 30
}
],
secondChild : [
{
firstName : "Body",
job : "trainer",
age : 22
}
]
}
}
],
secondMan : [
{
firstName : "Charles",
job : "engineer",
age : 48
}
]
}
|
cs |
family 라는 객체에, familyName, firstMan, secondMan의 정보가 있고, firstMan 안에 children이 Holy와 Body 있는 형태이다.
만약, 이 복잡한 객체에서 secondChild("Body")의 나이값을 조회하고 싶다면 아래의 코드와 같이 작성하면 된다.
|
1
2
3
4
5
6
7
|
//그대로 조회하기
let {firstMan : [{children: {secondChild: [{age}]}}]} = family
age // 22
//변수명을 바꿔서 조회하기
let {firstMan : [{children: {secondChild: [{age : secondChildAge}]}}]} = family
secondChildAge // 22
|
cs |
2. 프로퍼티 이름(키)로 필요한 값만 추출하기
객체에서 필요한 값만 추출해낼 수 있다. array의 filter 메서드와 함께 사용한다. (참고 2)
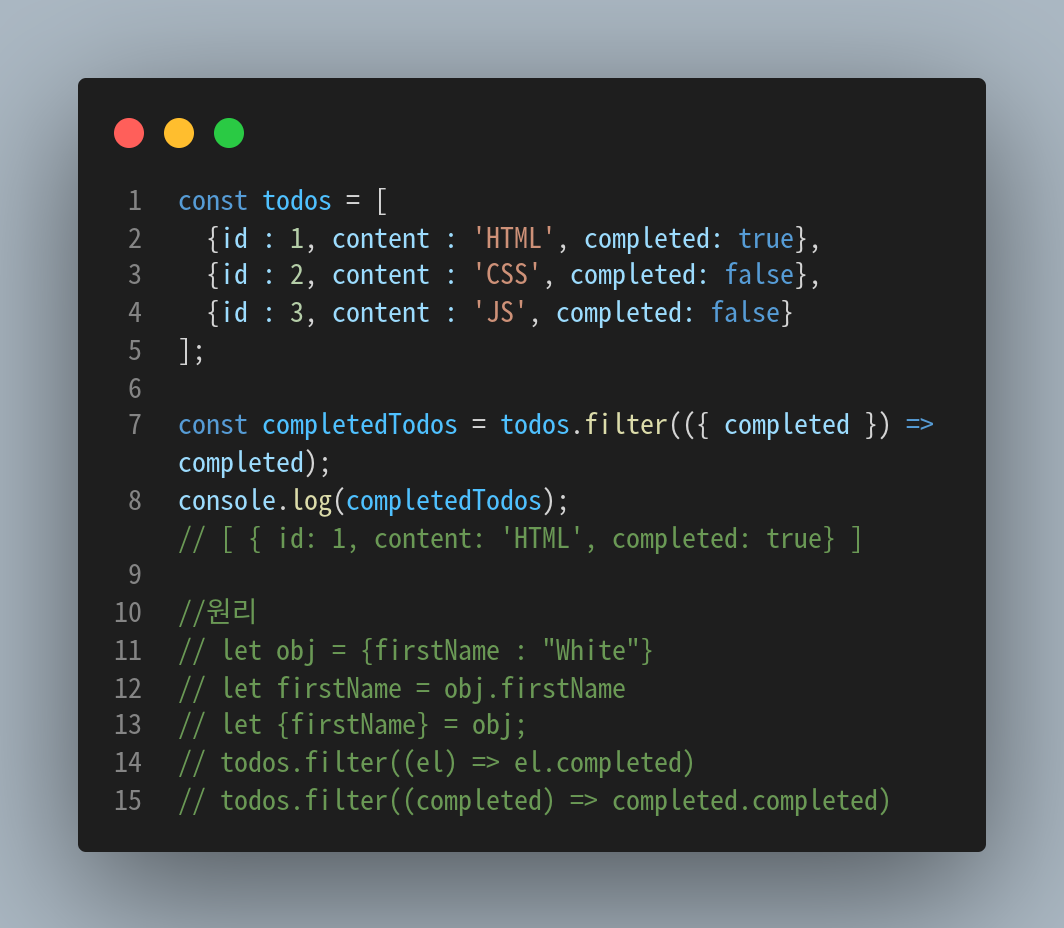
따라서 아래 사진에서 todos 배열에서 completed가 true인 것만 추출하고 싶다면, 7번줄과 같이 작성하면 된다.

원리를 살펴보면, 객체의 key값과 똑같은 이름으로 변수를 선언할 때
좌변에는 중괄호 {} 내부에 key값을 넣고, 우변에는 객체를 넣어주는 형태이다.
filter 메서드에서 요소를 하나씩 순환하는 변수명을 보통 'el' 이라 명명하는데, 이것을 completed라고 명명한다면 15번 줄과 같이 될 것이다. 따라서 좌변은 key값인 completed에 중괄호를 씌워주고, 우변은 'completed.completed'의 앞쪽 값인 객체 completed만 남겨주는 것이다. filter 메소드 함수의 return 값이 completed가 되어 true가 된 값만 filtering 되므로 올바른 결과를 출력할 수 있게 된다.
참고
참고1) MDN 문서
developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
참고2) PoiemaWeb
poiemaweb.com/es6-destructuring
'Programming-[Frontend] > Javascript' 카테고리의 다른 글
| Javascript / Tips / MDN 문서에서 대괄호 [ ] (brackets)의 의미 (0) | 2020.09.18 |
|---|---|
| Javascript / 기초 / Inheritance, Object - oriented (상속, 객체지향) (0) | 2020.09.09 |
| Javascript / 객체 / Property shorthand (0) | 2020.09.05 |
| Javscript / 함수 / 화살표 함수 (0) | 2020.09.01 |
| Javascript / 함수 / call, apply의 활용 ( .map.call(.filter.call), Math-apply) (0) | 2020.08.30 |

