이전글
React / 기초2 / State, props와 클래스 컴포넌트 작성 개요
1. LifeCycle
어떤 컴포넌트가 생성, 갱신, 삭제될 때 컴포넌트는 새롭게 렌더링 된다. 즉 DOM 구조를 업데이트하게 되는 것이다. 새롭게 렌더링 함으로써 동적으로 변하는 웹페이지를 만들 수 있게 된다.
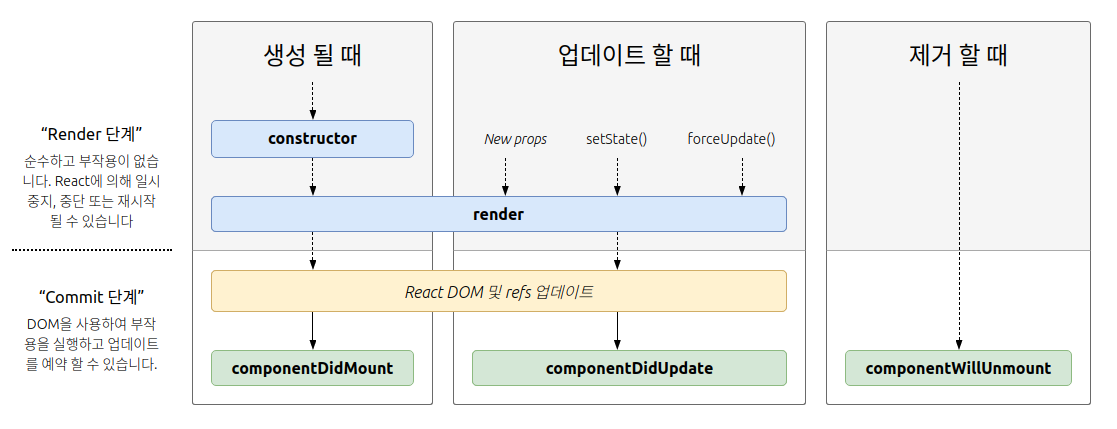
렌더링은 경우에 따라 렌더링 시점과 단계가 지정되어 있다. 아래의 표에 그 내용이 정리되어 있다.
(공식문서 - projects.wojtekmaj.pl/react-lifecycle-methods-diagram/ )

아래 부분에서 componentDidMount, componentDidUpdate, componentWillUnmount 메서드를 확인할 수 있다. 각 LifeCycle 단계를 이용하기 위한 메서드로, "생명주기 메서드" 라고 한다.
위 그림에서 볼 수 있듯이, 컴포넌트가 새로운 props를 전달받거나 setState(), forceUpdate()가 실행된 경우에 render 과정을 거치고, DOM 업데이트 및 생명주기 메서드가 실행되는 것을 볼 수 있다.
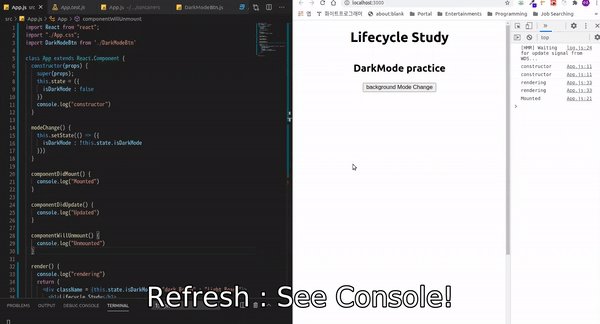
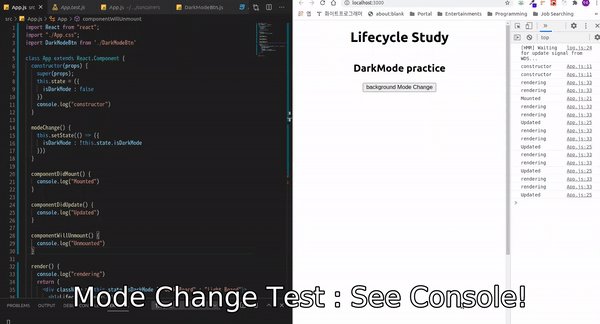
실제 생명주기 메서드의 작동과정을 알아보기 위해서 아래의 예제를 살펴보자.
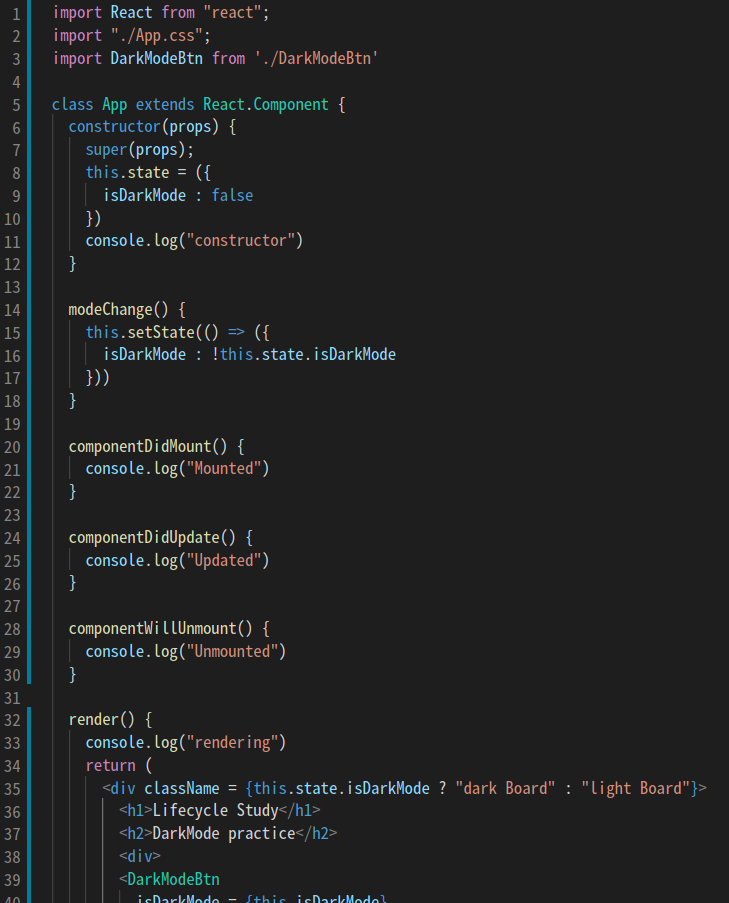
이전 글에서 작성한 DarkMode 예제이다.


componentDidMount() 메서드
컴포넌트 출력물이 DOM에 렌더링 된 이후에 실행된다. 위 도표에서 볼 수 있듯이, 컴포넌트 생성 시에 contructor, render 호출 후 DOM 업데이트가 되고, 그 다음으로 componentDidMount가 실행되는 것이다. 영상에서는 새로고침하여 렌더링이 최초로 되었을 때 componentDidMount 내부의 console.log("Mounted")가 출력되는 것을 볼 수 있다.
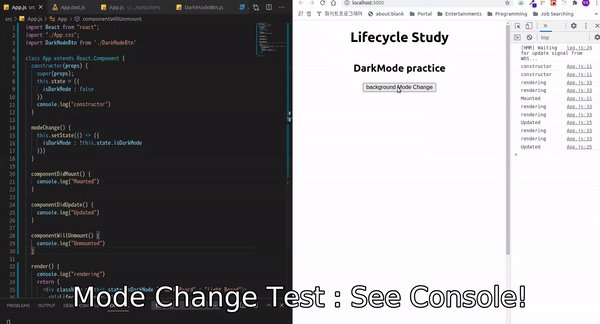
componentDidUpdate() 메서드
다크모드로 전환하는 버튼을 클릭하면, console.log("Updated")가 출력되는 것으로 보아, componentDidUpdate() 메서드가 실행되었음을 알 수 있다. 이것은 React lifecycle methods diagram에서 확인할 수 있듯이, 다크모드 버튼을 누르면 modeChange 메서드 내부의 setState가 실행됨에 따라서 컴포넌트의 lifecycle이 실행되고, 이에 따라 '업데이트' 부분의 마지막인 componentDidUpdate가 실행되었기 때문이다.
componentWillUnmount() 메서드
Mount된 컴포넌트가 삭제되는 경우 실행되는 메서드이다. 예제부분에서는 실행하지 못했다.
(?) 차후에 추가적인 공부가 필요하다.
>> constructor, render가 콘솔에 두 번 출력되는 이유
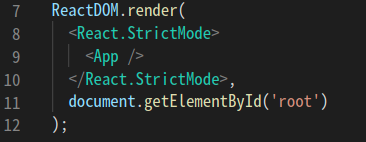
영상에서 콘솔에 constructor와 render가 두 번 불려오는 것을 확인할 수 있다. 이것은 index.js 파일의 <React.StrictMode> 컴포넌트 부분 때문에 발생하는 것이다. 예기치 못한 버그에 대응하기 위해서 이런 모드를 기본적으로 실행하게 되어있는데, 이 부분을 삭제하면 constructor와 render가 한번씩만 실행되게 된다.

setState와 Lifecycle의 관계
state의 변경 시점과 렌더링 시점
만약 setState 메서드를 사용하지 않고 this.state를 직접 변경시켜도 state의 변경은 가능하다. 하지만 이렇게 되면 Lifecycle이 진행되지 않아서 render()가 실행되지 않아서 화면상의 state는 업데이트 되지 않는다.
예를 들어 버튼이 눌러질때마다 state인 숫자가 1씩 올라가게 만들었다면, this.state로 숫자를 1씩 여러 번 증가시켜도 state는 바뀔지언정 화면상의 숫자는 바뀌지 않는다. 다만, 이후에 setState를 통해서 숫자를 증가시키고, render()가 실행되게 한다면 이전에 this.state로 변경된 state값을 호출하여 숫자가 더해지기 때문에 this.state와 setState를 통한 숫자 증가분이 한번에 렌더링되게 된다.
render() 내에서 setState 금지!
render 메서드 내에서 setState를 통해 state를 수정하면 위 그림에서 render에서 setState로 돌아가는 꼴이 되므로, 무한 반복되어 stack overflow 에러가 난다.
다음글
'Programming-[Frontend] > ReactJS' 카테고리의 다른 글
| React / Router (0) | 2020.10.19 |
|---|---|
| React / Hook / 개요 (0) | 2020.10.18 |
| React / 기초2 / State, props와 클래스 컴포넌트 작성 : dark mode 구현해보기 (0) | 2020.10.14 |
| React / 기초4 / 이벤트 처리하기 (0) | 2020.10.06 |
| React / 기초1 / React 설치, JSX, component (0) | 2020.10.05 |


