장점
GraphQL은 기존 REST API에 비해 유리한 점이 2가지 있다.
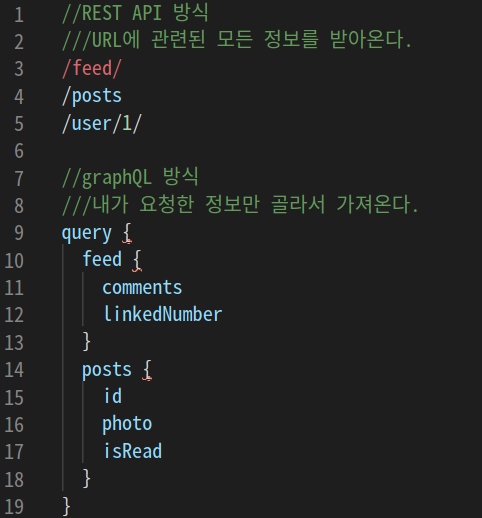
1. 원하는 정보만 받아올 수 있으므로 통신에 드는 비용이 절감된다.
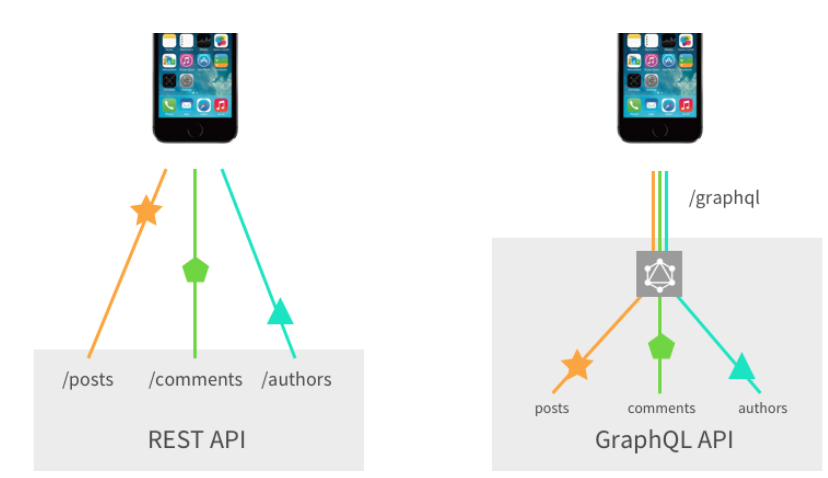
2. REST API에서는 클라이언트-서버간 통신이 2번 이상 필요할 수 있는데, GraphQL은 한번에 가능하다.
예를 들어 student의 studentID값만 받아오고 싶은데, REST API에서는 GET 신호로 특정 엔드포인트에 요청을 보내면, studentID 값뿐만 아니라 student에 관련된 모든 정보를 서버에서 클라이언트로 전달하도록 서버코드가 작성되어 있을 수 있다.
(이런걸 over-fetching 이라고 한다.)
하지만 graphQL 에서는 studentID값만 요청하고, 받아옴으로써 비용 절감이 가능하다.
그리고 종종 서버에 어떤 정보를 요청하고, 받아온 정보를 토대로 해서 또 다른 정보를 요청해야만 하는 경우가 생긴다.
예를 들어서 프로그램 시작 시에 user 정보, user 정보를 바탕으로 하여 해당 user가 쓴 글 불러오기 등...
(이런걸 under-fetching 이라고 한다.)
다시말해 통신이 2번이상 필요하게 되는데, graphQL은 이를 편하게 해준다. 이것이 모두 엔드포인트 1개에서 이루어진다!
URL 체계가 없고 1개의 엔드포인트로만 접근해서 query 문으로 각 데이터를 가져오는 방식이다.

introspection
(내성법, 내성법은 자신의 마음 속에 일어나는 것들을 언어적 보고를 통하여 연구하는 방법이다. )
REST API로 서버를 구성할때처럼, 프론트엔드와 백엔드 개발자간 API 명세서를 따로 짜서 공유할 필요가 없다. 보통 gitbook을 이용해서 API 명세를 짜고, 개발자끼리 소통하면서 프로젝트를 진행했었다. 그러나 graphQL을 이용해서 이러한 과정을 없앨 수 있다. 참조 1. 에 따르면 apollo server 라는 서버용 라이브러리에 포함되어 있는 웹 IDE를 통해 확인할 수 있다고 하는데, graphQL 및 apollo를 배우고 나면 제대로 알 수 있을 것이라고 생각된다.

다만 graphQL은 원하는 데이터가 많을 때는 전부다 작성해줘야 된다는 점이 단점일 수 있다.
>> 백엔드에서 REST와 GraphQL 모두 작성해놓으면 상황에 따라 적용함으로써 최적화를 할 수 있게 된다.

이제 자세한 구조나 사용법 등은 실제로 서버를 만들어 보면서 학습하자~
참조
1. 유튜브 채널 : 얄팍한 코딩사전, GraphQL이 뭔가요?
www.youtube.com/watch?v=EkWI6Ru8lFQ
2. 카카오 테크 : GraphQL 개념잡기
'Programming-[Backend] > graphQL' 카테고리의 다른 글
| 6. 영화 API GraphQL : Query, Mutation 요청해보기 (0) | 2021.01.05 |
|---|---|
| 5. 영화 API GraphQL : 구조, 원리 파악하기 (0) | 2021.01.05 |
| 4. graphQL 서버 기본 작성법 : schema, resolver (0) | 2020.12.28 |
| 3. 초기 세팅 1 : ES6 코드 적용을 위한 babel-node 설치 (0) | 2020.12.28 |
| 2. graphQL, graphql-yoga 시작 (0) | 2020.12.26 |



