728x90
반응형
1. 자동으로 줄맞춤 하기
1) vscode의 extension에서 prettier를 검색해서 Prettier-Code formatter를 설치한다.
2) 화면 상단 File tab - preferences - Settings에 들어간다.
3) 최상단 Search settings에서 settings.json을 검색한다.
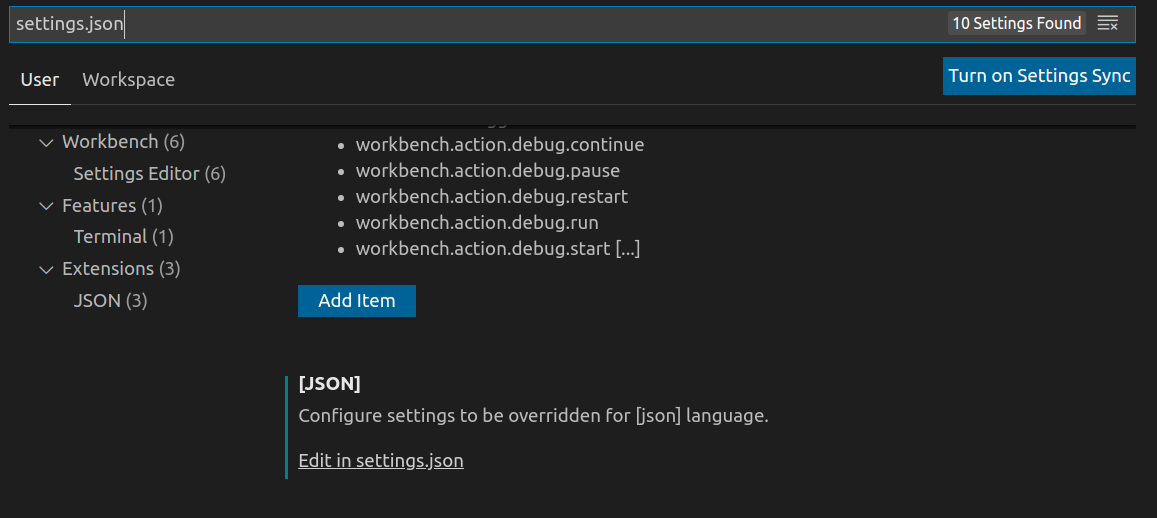
4) 아래쪽에 Edit in Settings.json 링크를 클릭한다.

5) 아래와 같이 "editor.formatOnSave", "editor.formatOnType"을 true로 지정해주는 객체를 추가한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
{
"workbench.startupEditor": "newUntitledFile",
"window.zoomLevel": 2,
"workbench.iconTheme": "material-icon-theme",
"editor.tabSize": 2,
"workbench.statusBar.visible": true,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[json]": {
"editor.quickSuggestions": {
"strings": true
},
"editor.suggest.insertMode": "replace"
},
"editor.formatOnSave": true,
"editor.formatOnType": true
}
|
cs |
6) 프로젝트에 있는 코드의 중간에 일부러 Enter키를 쳐보고, Save시에 정상적으로 작동하는지 확인한다.
2. Prettier가 필요한 이유
코드를 정해진 양식대로 수정해주므로, 여러 사람들이 공통적으로 코드를 읽고 이해하는데 큰 도움이 된다.
참조1)에 따르면, VScode에서 가장 많이 사용되는 Formatter는 Beautify와 prettier이다. prettier가 상대적으로 코드를 엄격하게 정렬시켜 준다.
참조
1) 어쩌다보니 여기까지님 블로그 - VScode Code Formater 인 Prettier 완벽 적용하기
728x90
반응형
'Programming-[Base] > vscode' 카테고리의 다른 글
| extension 스터디 목록 (0) | 2021.01.21 |
|---|