비밀번호 : 문자+숫자+특수문자 가능한 정규식(22.03.02 추가)
영어 및 숫자를 허용하며, 숫자키와 관련된 특수문자만 허용한다. 일반적인 방식이다.
^[a-zA-Z\\d`~!@#$%^&*()-_=+]{8,24}$
^[ ] : 대괄호 안의 문자로 시작한다.
a-zA-Z : 영어문자
\\d : 숫자 (\d 로도 표현함, 언어마다 escape 기준이 다른듯함)
대괄호 나머지 부분 : 특수문자들
{8,24}$ : 8-24자리수를 허용하며, 중괄호 안의 문자로 끝난다($)
^[a-zA-Z0-9`~!@#$%^&*()-_=+\|[]{};:'",.<>/?]{8,24}$
위 식에서 숫자키 위 특수문자 외 다른 특수문자들도 허용한다. 다만, \\'\\" 등('와 "는 문자가 아니라 정규표현식의 기능처럼 인식될 수 있어서 escape 필요) 각 특수문자마다 계속 escape를 해줘야할 수 있다.
입력을 검사하는 정규 표현식에서도 escape를 상기 설명처럼 자세히 해야하고, 비밀번호를 입력하는 쪽에서도 그냥 특수문자를 입력하면 되는게 아니라 escape 문자인 \ 또는 \\를 써가면서 입력해야한다.

1. 정규표현식이란
정규 표현식은 문자열에서 특정 문자열을 검색하거나 치환하기 위해 작성하는 패턴이다. 주로 'Ctrl+F' 단축키로 페이지에서 특정 문자열을 찾아내는 것도 이 원리에 기인하는 경우가 많다. 추후 프로그래밍을 할 때, 010-0000-0000과 같은 핸드폰 번호, 이메일, URL 등의 패턴화된 문자열을 추출해내거나 조작하기 위해서 정규표현식을 사용하면 편리하다.
2. 사용방법(자바스크립트)
자바스크립트에서는 정규식 객체를 따로 제공한다. RegExp 객체이며, 정규 표현식을 문자열값으로 파라미터로 받는다.
let re = new RegExp("ab+c")
또는 일반적인 방법으로, 정규 표현식 리터럴을 사용하는 방법이 있다. 슬래쉬로 감싸는 패턴이다.
let re = /ab+c/
예제
|
1
2
3
4
5
6
7
8
9
10
11
|
let test = "안녕하세요. 제 이름은 charlie 이고, 메일 주소는 asd123@gamail.com입니다. 또는 asdf@naver.com 으로 연락주세요!! 아참. 전화번호도 2개인데, 010-123-4567(회사), 010-9876-5432 입니다.";
let re1 = /\d+/
let re2 = /\d+/g
let result1 = test.match(re1)
//["123", index: 35, input: "안녕하세요. 제 이름은 charlie 이고, 메일 주소는 asd123@gamail.com입… 전화번호도 2개인데, 010-123-4567(회사), 010-9876-5432 입니다.", groups: undefined]
let result2 = test.match(re2)
//["123", "2", "010", "123", "4567", "010", "9876", "5432"]
|
cs |
test 문자열에서 정규표현식 re1, re2를 이용하여 일치하는 문자열을 찾는다.
아래에서 다루겠지만, \d+ 부분은 숫자(\d)가 1개이상(+) 인것을 찾으라는 의미를 갖는다.
result1은 매칭되는 가장 앞선 문자열의 값과 맨앞의 index를 표현해준다. 또한 re2에서의 g는 전역을 표현하는 flag로, match 메서드와 함께 쓰이면 result2와 같이 매칭되는 모든 인자를 배열로 출력하게 한다.
메서드는 .exec 이나 .match 중 아무거나 써도 된다. 다만, 인자의 순서가 다르고, /g flag 적용 방식이 다르다. 그냥 match를 썼다.
3. 문법
참조 1)에 문법 요약이 잘 되어 있다. 더 간단히 요약해보았다. 실제 이해는 콘솔창에 직접 입력하는게 제일 도움이 될 것 같다.



4. 유용한 예제
test 문자열에서 전화번호, 이메일, url을 찾아보자.
|
1
2
3
4
5
6
7
8
9
|
let test = "안녕하세요. 제 이름은 charlie 이고, 메일 주소는 asd123@gmail.com입니다. 또는 asdf@naver.com 으로 연락주세요!! 전화번호도 2개인데, 010-123-4567(회사), 010-9876-5432 입니다.아참, 홈페이지는 https://regEx.com, tistory.com/이걸뚫을수있을까? 입니다.";
let regPhone = /\d{3}-\d{3,4}-\d{4}/g
let regEmail = /\w+@\w+\.\w+/gi
let regWeb = /(http(s)?:\/\/)?\w+(\.\w+)+(\/\S+)*/gi
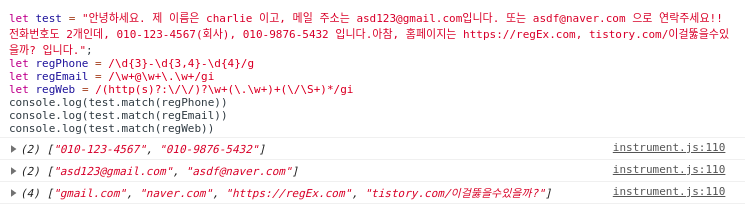
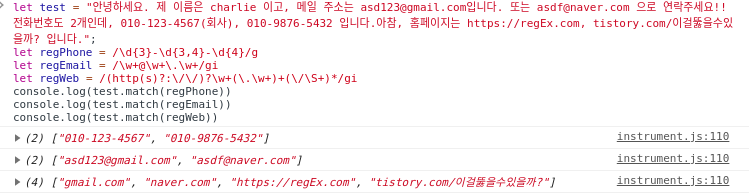
console.log(test.match(regPhone))
console.log(test.match(regEmail))
console.log(test.match(regWeb))
|
cs |

regPhone
숫자 3개, -, 숫자 3개 또는 4개, -, 숫자4개, /g 로 해당하는 모든 걸 찾아라.
regEmail
밑줄 문자가 아닌 문자가(/w) 1개 이상(+)있고, @ 문자가 있고, . 문자가 있고(\. 으로 . escape), ...
regWeb
http:// 또는 https:// 중 1개가 있을수도 있고 없을 수도 있고( 기호 ?), 문자열, .과 문자열, /와 공백이 아닌 문자열 0개이상(*)
>> 이메일 주소가 포함되서 출력되었다. 어떻게 수정하면 좋을지는 차후에 고민을 더 해봐야겠다.
특수문자 체크 정규식
const regExp = /[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/g;
모든 공백 체크 정규식
const regExp = /\s/g;
숫자만 체크 정규식
const regExp = /[0-9]/g;
이메일 체크 정규식
const regExp = /^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i;
핸드폰번호 정규식
const regExp = /^\d{3}-\d{3,4}-\d{4}$/;
일반 전화번호 정규식
const regExp = /^\d{2,3}-\d{3,4}-\d{4}$/;
아이디나 비밀번호 정규식
const regExp = /^[a-z0-9_]{4,20}$/;
휴대폰번호 체크 정규식
const regExp = /^01([0|1|6|7|8|9]?)-?([0-9]{3,4})-?([0-9]{4})$/;
(22.08.13) 추가 - 파이썬 정규식 그룹 : group(), ?P (참조4)
정규 표현식에서 ( ) 괄호는 그룹을 의미한다. 예를 들어, 전화번호의 패턴을 \d{3}-\d{3}-\d{4} 와 같이 표현하였을 때, 지역번호 3자를 그룹1으로 하고 나머지 7자리를 그룹2로 분리하고 싶을 때, (\d{3})-(\d{3}-\d{4}) 와 같이 둥근 괄호로 묶어 두 그룹으로 분리할 수 있다.
이렇게 분리된 그룹들은 MatchObject의 group() 메서드에서 그룹 번호를 파라미터로 넣어 값을 가져올 수 있는데, 첫번째 그룹 지역번호는 group(1) 으로, 두번째 그룹은 group(2) 와 같이 사용한다. 그리고 전체 전화번호를 가져올 때는 group() 혹은 group(0) 을 사용한다.
import re
text = "문의사항이 있으면 032-232-3245 으로 연락주시기 바랍니다."
regex = re.compile(r'(\d{3})-(\d{3}-\d{4})')
matchobj = regex.search(text)
areaCode = matchobj.group(1)
num = matchobj.group(2)
fullNum = matchobj.group()
print(areaCode, num) # 032 232-3245
그룹을 위와 같이 숫자로 인덱싱하는 대신 그룹이름을 지정할 수도 있는데 이를 정규식에서 Named Capturing Group 이라 한다. 파이썬에서 Named Capturing Group을 사용하는 방법은 (?P<그룹명>정규식) 와 같이 정규식 표현 앞에 ?P<그룹명>을 쓰면 된다. 그리고 이후 MatchObject에서 group('그룹명') 을 호출하면 캡쳐된 그룹 값을 얻을 수 있다.
import re
text = "문의사항이 있으면 032-232-3245 으로 연락주시기 바랍니다."
regex = re.compile(r'(?P<area>\d{3})-(?P<num>\d{3}-\d{4})')
matchobj = regex.search(text)
areaCode = matchobj.group("area")
num = matchobj.group("num")
print(areaCode, num) # 032 232-3245
참조
1) HAMA 블로그 - 정규표현식(Regex) 정리
hamait.tistory.com/342
2) 위키백과 - 정규표현식
ko.wikipedia.org/wiki/%EC%A0%95%EA%B7%9C_%ED%91%9C%ED%98%84%EC%8B%9D
3) Javascript MDN - 정규표현식
developer.mozilla.org/ko/docs/Web/JavaScript/Guide/%EC%A0%95%EA%B7%9C%EC%8B%9D
4. 예제로 배우는 파이썬 프로그래밍 - 정규표현식 Regex
http://pythonstudy.xyz/python/article/401-%EC%A0%95%EA%B7%9C-%ED%91%9C%ED%98%84%EC%8B%9D-Regex
'Programming-[Base] > Basic of Coding' 카테고리의 다른 글
| [link] base64 인코딩, Basic Authentication (0) | 2023.09.26 |
|---|---|
| [TIL] URL % 인코딩과 python 처리 메시드(urllib-quote, unquote) (2) | 2023.02.20 |
| Git 공부_2. 동작원리와 명령어 등 (Linux CLI) (0) | 2020.07.14 |
| VS Code 자동완성, 단축키 모음 (0) | 2020.07.06 |
| Chrome Extension-ColorZilla, Page Ruler Red (0) | 2020.07.06 |


