Youtube 코딩셰프님의 강의를 요약 정리한 글이다. dart 언어나 이론 부분은 자바와 유사하여 대부분 제외하였고, flutter 기초 위주로 정리한다.
https://www.youtube.com/@codingchef
코딩셰프
향후 대세가 될 플러터를 단계별로 맛있게 학습하실 수 있습니다!
www.youtube.com
background image reference : https://wallpapercave.com/cartoon-chickens-wallpapers
1. 파이어베이스 프로젝트 생성 및 프로젝트 삽입
파이어베이스
파이어베이스는 완전 관리형 백엔드 서비스이다. 일반 데이터베이스를 이용하여 직접 커스터마이징하는 것보다 기본 기능들을 구축하는 것이 훨씬 간편하다. 다만 통계데이터 산출, 데이터 마이그레이션 등이 어렵고 데이터가 많아지다보면 비용이 많이 증가할 수 있다. 여기서는 테스트를 위한 것이니 일단 파이어베이스를 사용해본다.
프로젝트 생성
프로젝트 생성을 한다. 별 어려울 게 없으니 개조식으로만 적어놓는다.
- 이름 설정
- google analytics 구성 : 위치 대한민국
- 연동을 위해 앱에 firebase 추가하기 항목에서 앱 종류 선택. 일단 android로 진행한다.

패키지 이름은 build.gradle에서 applicationId를 복사 후 붙여넣으면 된다. 외부 build.gradle이 아니라 app 디렉토리 내부 build.gradle이다.


파이어베이스에서 안내하는대로, google-service.json 다운로드 후 andriod/app/에 추가한다.
FirebaseSDK 추가 가이드 확인 후 코드들이 다 있는지 확인하고, 없으면 복붙한다.
인증 방식 설정
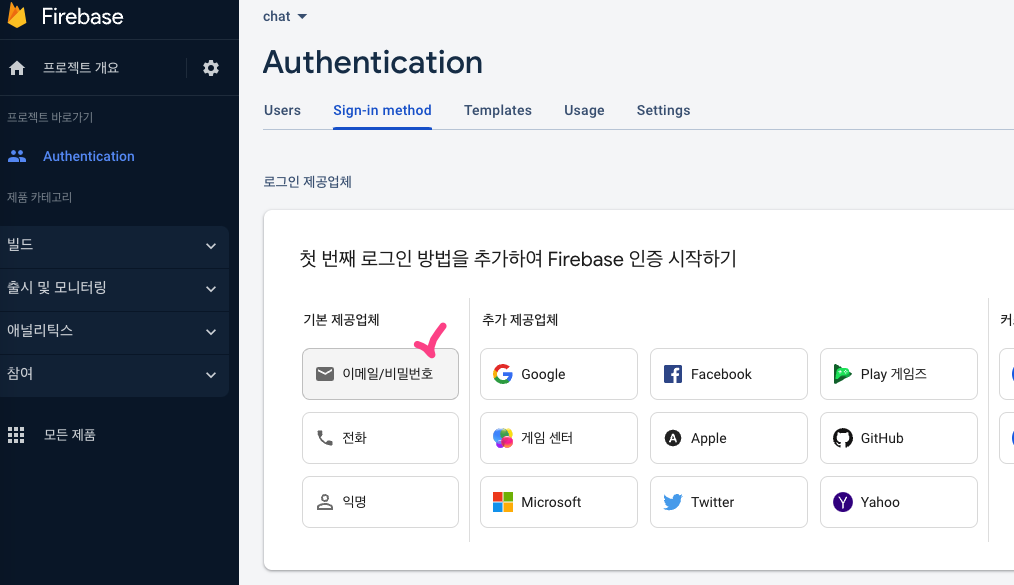
firebase에서 인증 방식을 설정할 수 있다. 현재 프로젝트에서는 유저의 email과 password로 할 것이기 때문에 해당 항목을 선택해준다.
Authentication-시작하기-이메일/비밀번호-이메일/비밀번호 toggle on

2. 초기 설정 시 에러처리
Plugin 문제
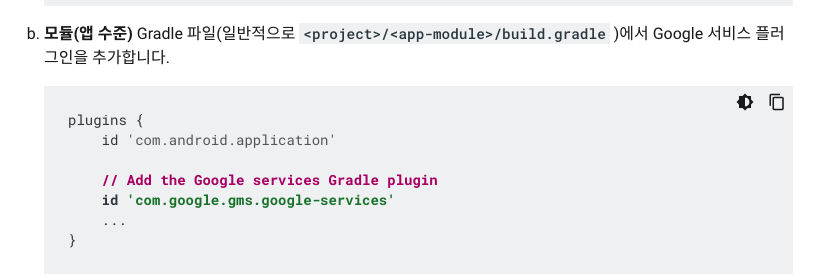
파이어베이스 안내서에는 앱 수준의 gradle 파일 내에 "plugins { .... " 라는 구문이 있으니 거기에 Google 서비스 플러그인을 추가하라고 되어있으나, 나의 경우 plugins 부분이 없었다.

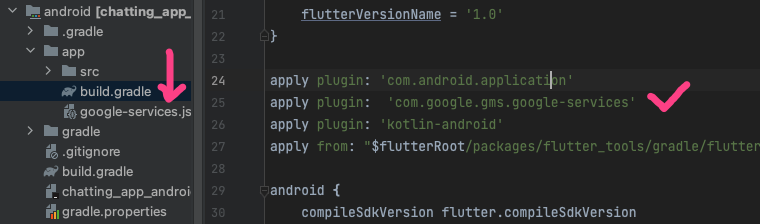
그래서 자세히 보니, apply plugin이라는 구문이 있어서 그곳에 필요한 문구를 적어 넣었다.

minSdkVersion 문제, 기본 flutter 설정 변경 방법
ref) https://stackoverflow.com/questions/3425294/how-to-detect-the-os-default-language-in-python
위 링크의 답변 글들을 참고하였다.
flutter를 실행하면 minSdkVersion이 19 이상이여야한다고 나온다. 그리고 아래 글에 따르면 GooglePlay Store의 방침상 20 버전 이상을 허용한다고 나온다. 아마 android sdkVersion을 계속해서 추적하고 업데이트 해야하는 것 같다.
현재 프로젝트의 버전 변경하기
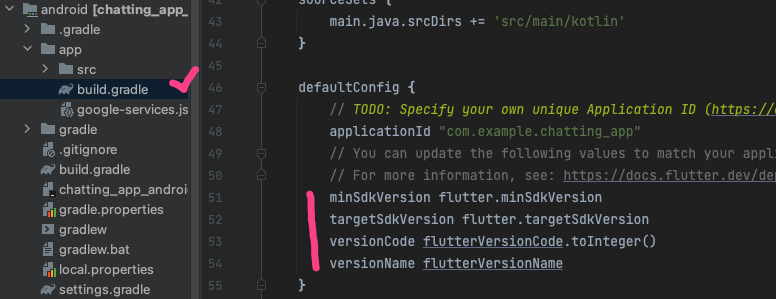
앱 수준 build.gradle의 defaultConfig 부분을 보면, minSdkVersion이 flutter.minSdkVersion으로 참조되어있다. 이 부분은 좌측 local.properties에서 지정함으로써 해결할 수 있다.

우선 localProperties.getProperty... 라고 아래와 같이 변경해준다.
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.chatting_app"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-build-configuration.
minSdkVersion localProperties.getProperty('flutter.minSdkVersion').toInteger()
targetSdkVersion localProperties.getProperty('flutter.targetSdkVersion').toInteger()
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
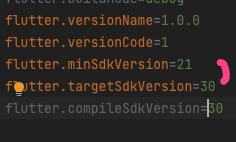
그리고 local.properties에 들어가서 getProperty 내부의 값들을 아래와 같이 입력해준다.

Flutter 프로젝트 설정 변경하기
프로젝트를 생성할 때마다 이런 설정을 변경해주는 것은 번거롭다. 그래서 flutter 설정 파일 자체를 바꿔준다.
{flutter 설치 directory}/packages/flutter_tools/gradle/flutter.gradle
위 경로로 들어가서 vim으로 FlutterExtension 부분을 편집하면된다. i키를 눌러 insert mode로 편집하고 esc키, :exit으로 빠져나온다.
class FlutterExtension {
/** Sets the compileSdkVersion used by default in Flutter app projects. */
static int compileSdkVersion = 31
/** Sets the minSdkVersion used by default in Flutter app projects. */
static int minSdkVersion = 16
/** Sets the targetSdkVersion used by default in Flutter app projects. */
static int targetSdkVersion = 31

3. Firebase 초기화, 입력폼 변경
라이브러리 추가
작업 전 세 가지의 라이브러리를 추가한다.
- cloud_firestore
- firebase_auth
- firebase_core
Firebase.initializerApp()
firebase를 사용하기 위해서 Firebase.initializerApp()을 호출해야한다. 이 플러그인은 비동기 방식으로 사용되고, 플러터의 엔진을 호출한다. 플러터는 runApp()이 실행돼야만 엔진이 초기화되기 때문에 runApp() 실행 전 플러터 엔진의 초기화를 위해서WidgetsFlutterBinding.ensureInitialized()을 추가해줘야한다. 그리고 비동기 방식이므로 main 메서드도 async, await를 추가해준다.
import 'package:chatting_app/screen/main_screen.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
onChanged
firebase와 연동을 위해 onSaved와 유사한 메서드를 적용한다. onSaved는 validator에 의해 검증을 마친 데이터가 변수에 저장되는 역할을 하는 것임을 배웠었다. onChanged는 사용자의 입력을 계속해서 모니터링하는 역할을 한다.
https://api.flutter.dev/flutter/material/TextField/onChanged.html
모든 입력 필드에 onChanged를 걸어준다.
onSaved: (value){
userEmail = value!;
},
onChanged: (value){
userEmail = value;
},
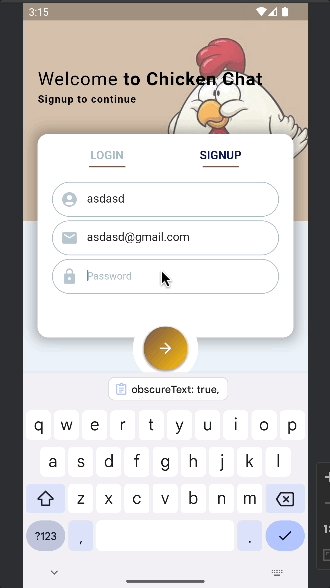
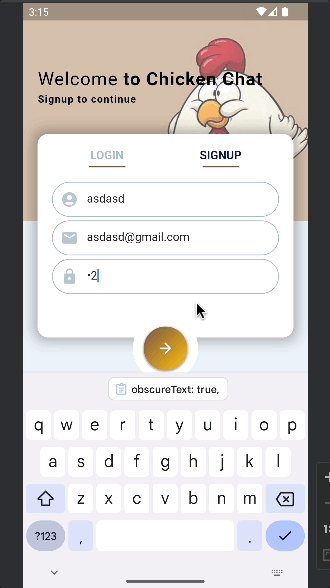
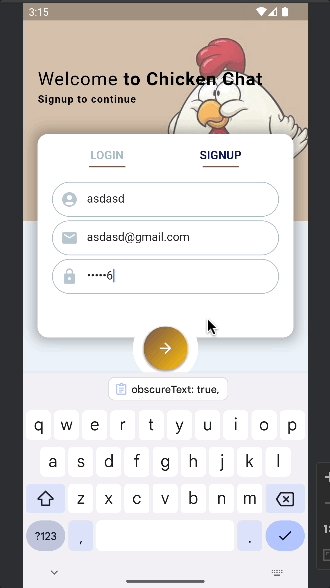
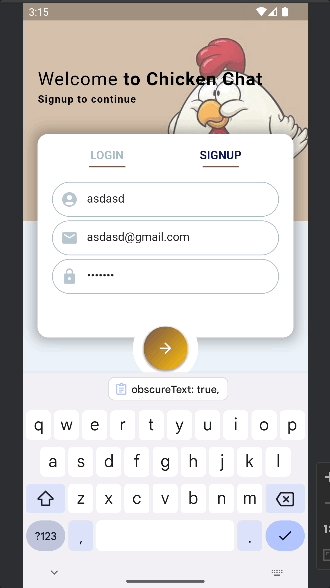
obscureText: password 숨기기
부가적으로 사용자의 password 입력을 가리기 위해서 TextFormField에 obscureText:true 옵션을 준다.
TextFormField(
obscureText: true,
keyboardType: email
email 입력 시 키보드에 @가 노출되도록 TextFormField에 keyboardType을 지정해준다.
TextFormField(
keyboardType: TextInputType.emailAddress,
4. Signup 구현
submit button의 onTap으로 signup, login을 실행해주면 된다. 우선 인증 정보를 담고있는 FirebaseAuth.instance를 final로 생성한다.
class _LoginSignupScreenState extends State<LoginSignupScreen> {
final _authentication = FirebaseAuth.instance;
그리고 onTap에서 실행문을 분기처리한다. 사용자가 회원 가입 탭을 눌렀을 때 파이어베이스에서 지원하는_authentication.createUserWithEmailAndPassword 메서드를 이용하여 새로 만들어진 User 정보를 비동기로 받아올 수 있다. 그리고 여기서 .user로 user 정보를 꺼내와서 null이 아니라면, 다시말해 정상적으로 signup 처리가 됬다면 chatScreen으로 넘긴다. chatScreen은 아직 작성 전이므로 statefulwidget으로 일단 만들고 appBar, body에 Text만 존재하도록 간단하게만 만들어둔다.
onTap: () async {
if (isSignupScreen){
_tryValidation();
try {
final newUser = await _authentication.createUserWithEmailAndPassword(
email: userEmail, password: userPassword
);
if(newUser.user != null) {
Navigator.push(context, MaterialPageRoute(builder: (context){
return ChatScreen();
}),
);
}
} catch (e){
print(e);
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Please check your email and password'),
backgroundColor: Colors.blue,
)
);
}
}
Signup에 실패했을 때는 try-catch문으로 에러를 snackBar 형태로 보여준다.
'Programming-[CrossPlatform] > Flutter' 카테고리의 다른 글
| Flutter 기본-20. 채팅앱 - firebase database, 규칙 등록, authStateChanges (0) | 2023.02.12 |
|---|---|
| Flutter 기본-19. 채팅앱 - Login/out, Stream 및 Cloud firestore 적용 (0) | 2023.02.09 |
| Flutter 기본-17. 채팅앱 - 로그인 Validation (0) | 2023.02.07 |
| Flutter 기본-16. 채팅앱 - TextFormField, inline if, AnimatedPositioned (0) | 2023.02.05 |
| Flutter 기본-15. 채팅앱 - 로그인 기본 구조: Positioned, MediaQuery.of (0) | 2023.02.04 |



