728x90
반응형
문제상황
로컬 환경에서 server를 띄워놓고 flutter로 데이터를 가져오려고 아래처럼 코드를 짰다. 그런데 플러터에서는 request를 보낼 수 없다는 에러가 뜨고, server에서는 request를 받았다는 내용이 콘솔에 찍히지 않았다.
class Network {
final String myPickServerUrl = "http://localhost:8080";
Future<dynamic> getResponse(String url) async {
var response = await http.get(Uri.parse('$myPickServerUrl/$url'));
if (response.statusCode == 200) {
return jsonDecode(utf8.decode(response.bodyBytes));
}
}
}
원인
플러터에서 localhost쪽으로 호출하면 플러터가 바라보고 있는 device(스마트폰)을 call하게 된다. device상 8080 포트엔 아무것도 없으므로 요청이 보내지지 않는다.
해결방법
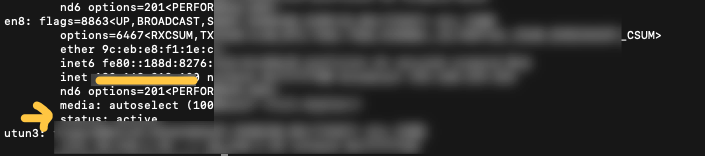
server를 바라볼 수 있도록 주소를 수정해준다. mac이라면 ifconfig를 입력해서 status: active 상태인 inet 주소를 따와서 지정해주면 된다.

버튼을 누를때마다 서버에서 정보를 가져오도록 하고 콘솔에 출력했다. 잘 작동한다.

추가: jsonDecode
응답값으로 받아오는 json 데이터를 처리하기 위해서 dart:convert를 import 한다.
import 'dart:convert';
그리고 아래처럼 utf8 인코딩 타입으로 받아주면 된다.
Future<dynamic> getResponse(String url) async {
var response = await http.get(Uri.parse('$myPickServerUrl/$url'));
if (response.statusCode == 200) {
return jsonDecode(utf8.decode(response.bodyBytes));
}
728x90
반응형
'Project > MyNature' 카테고리의 다른 글
| [TIL] 플러터 클래스로 변수값 받기, 다른 클래스로 변수 전달하기 (0) | 2023.07.16 |
|---|---|
| [TIL] 플러터-dev_dependencies, caret(^) version, weekly_date_picker(slider) (0) | 2023.06.18 |

