GNB 요소를 추가했다.

1. bottomNavigationBar
homeScreen의 Scaffold에 bottomNavigationBar 속성으로 BottomNavigationBar 클래스를 추가해주면 된다.

GNB를 홈과 마이페이지에서 동일하게 사용하기 위해서 BottomNavBar 클래스로 공통화하였다. 그리고 각 페이지로 이동했음을 표시해주기 위해서 selectedIndex와 onItemTapped 함수를 인자로 넘겨주었다.
selectedIndex
GNB에서 홈과 마이페이지를 구분하기 위한 변수값이다. homeScreen에서는 0으로 정의했다. Enum으로 빼주면 더 좋을 것 같긴하다.

myPageScreen에서는 1 값으로 적용했다.

onItemTapped
이 변수는 일급객체로 Function을 받아온다. 그냥 BottonNavBar에서 선언한 내부 함수를 써도 될 것 같은데, 각 페이지의 context를 넘겨받기 위해서 이런 식으로 정의했다.


onItemTapped를 GNB가 필요한 페이지마다 정의해야하므로 중복이 되어서 보기 좋지 않다. BottomNavigationBar에서 함수를 정의하고, 각 페이지에서 context를 받아오면 어떨까 싶다.
2. pushReplacementNamed
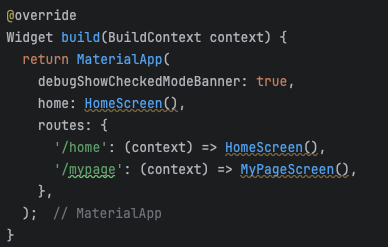
현재 라우트를 새로운 라우트로 변경하면서 기존 화면을 내비게이션 스택에서 제거한다. onItemTapped에 의한 route가 되도록하기 위해서 main 페이지에 routes를 추가했다.

'Programming-[CrossPlatform] > Flutter' 카테고리의 다른 글
| [제철음식 알리미] 1. 화면구성: Stack, Navigator, PageView (1) | 2024.10.14 |
|---|---|
| [링크, TIL] 안드로이드 앱 배포 (1) | 2024.09.18 |
| Flutter 기본-23. 채팅앱 - 이미지 등록 및 조회, firebase storage (0) | 2023.02.17 |
| Flutter 기본-22. 채팅앱 - 유저이름 표기, 다이얼로그(팝업) (0) | 2023.02.14 |
| Flutter 기본-21. 채팅앱 - 채팅 UI 작성, 데이터 관리 (0) | 2023.02.13 |



