728x90
반응형
CSS의 특정 tag들을 선택하기 보다 쉽게 위한 개념으로, Combinator라는 것이 있다.
이것은 태그들끼리 부모-자손(descendant), 자식(Child), 인접형제(Adjascent sibilings), 일반형제(General siblings)의 복잡한 관계를 가질 때, 태그의 선택을 훨씬 더 용이하게 만들어준다.
차례대로 살펴보자.
1. Descendant Selector
자손 선택자는 어떤 tag 하위에 있는 모든 일치하는 tag를 선택한다.
단순 띄어쓰기로 구분하여, 하위의 모든 tag들에 적용된다.
<html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<body>
<div>1
<p>2-1
<span>2-1-1</span>
<div>2-1-2</div>
<p>2-1-3
<div>2-1-3-1</div>
</p>
</p>
<div>2-2
<nav>2-2-1
<p>2-2-1-1</p>
</nav>
</div>
</div>
</body>
|
cs |
<css>
|
1
2
3
|
div p {
color: red;
}
|
cs |

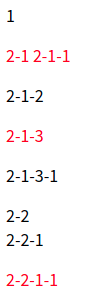
>> div의 자손인 모든 p에 적용되므로, 2-1, 2-1-3, 2-2-1-1에 빨간색 글자가 적용됬음을 볼 수 있다.
다만, 2-1-1의 경우에는 <div>의 자손인 <p>의 자손(자손의 자손)이고, <p> tag가 아님에도, <span> tag라서 빨간 글씨가 적용된다!
2. Child Selector
child는 직계 자식만을 의미한다.
대괄호 >(화살표?)로 표기해준다.
|
1
2
3
|
div > p {
color: red;
}
|
cs |

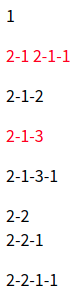
>> 직계자손이 아닌 2-2-1-1은 CSS가 적용되지 않았다.
728x90
반응형
'Programming-[Frontend] > HTML,CSS' 카테고리의 다른 글
| Checkbox, Radio (0) | 2020.08.12 |
|---|---|
| HTML,CSS / Checkbox Customizing 하기 (0) | 2020.07.08 |
| HTML,CSS / Cursor Style, inherit, input Tag (0) | 2020.07.07 |
| CSS / Transition, Transform, Animation, Media Query (0) | 2020.07.03 |
| CSS / Flexbox, Selector(Pseudo-selector), States (0) | 2020.07.02 |

