
1. Vue의 특징
Vue.js는 웹프론트엔드 프레임워크이다. ReactJS의 경우 라이브러리로 소개되는데, 이것은 Vue와 React의 특성 차이를 나타내는 것이라고 할 수 있다. 즉 React는 Javascript를 기반으로 하나 자유도가 높고, 필요한 복잡한 컴포넌트가 있으면 직접 만들어 써야되는 특징이 있다. 그러나 Vue는 정해진 규칙이 짜여있어 초보자들이 접근하기 쉽고 생산성이 높은 장점이 있다. 다만 커뮤니티의 경우 React가 더 활발하여 더 다양한 접근이 가능할 수 있다.
React와의 비교
공식문서에서의 React와 비교 내용은 다음과 같다(참조2, React 16이전과 비교한 문서임 / 2020.01.15).
- 비용이 많이 드는 DOM 조작에서, 둘 다 가상DOM을 이용하지만 필요한 DOM 작업을 계산하는 메커니즘이 다르다. Vue측에서는 Vue의 가상 DOM 구현이 훨씬 빠르고 가볍다고 표현한다.
- React에서는 컴포넌트 상태 변경 시 루트에서 시작하여 해당 컴포넌트까지 전체 컴포넌트 하위 트리를 다시 렌더링 한다. Vue에서는 컴포넌트의 종속성을 자동으로 추적하여 렌더링이 필요한 부분만 갱신한다.(아마 React도 업데이트 하지 않을까?)
- Vue에서는 JSX를 지원은 하지만 기본적으로는 HTML의 <template>구조로 작성하므로, 초보자들이 배우기에 조금 편하다.
(기타사항) : ReactNative처럼 Alibaba 그룹에서 개발한 크로스플랫폼인 Weex의 개발과 테스트를 준비중이다.
MVVM 패턴
MVVM 패턴은 백엔드 학습을 하며 봤던 MVC 패턴과 유사하다. Model, View, Controller 였는데 MVVM에서는 Model, View, ViewModel로 구성되어 있다. 여기서 아래 그림과 같이 중간 처리를 해주는 부분이 ViewModel이며 이것이 Vue.js의 역할이다.

2. 설치 및 시작 방법
intelliJ를 이용해서 진행한다. intelliJ로 백엔드도 같이하고 있기 때문...
2-1.설치 전에 알고 있어야할 기본 개념
컴포넌트 : 로고, 메뉴바, 버튼, 모달창 등 웹페이지 내의 다양한 UI 요소. 재사용하도록 구조화한 것이다.
SPA(Single Page Application) : 하나의 페이지 안에서 필요한 영역만 로딩하는 형태로, 빠른 페이지 변환과 적은 트래픽의 특징이 있다. 다시 말해 UX측면이나 성능에서 장점이 있다.
>> 하지만, 처음 로딩시에 모든 js 파일을 가져와서 로딩하기 때문에, 첫 로딩에 시간이 많이 걸린다는 단점이 있다.
Routing : SPA상에서 특정 영역을 갱신하기 위해(화면 전환을 위해) 그 영역에 해당하는 컴포넌트 파일을 연결시키고, 주소를 나눠 놓는 것
2-2. 설치하고 프로젝트 만들어보기(VSCODE)
cli 설치
: 프로젝트에 필요한 구조파일, 라이브러리 등을 만들어준다.
npm install -g @vue/cli
프로젝트 만들기
vue create {프로젝트 이름}
>> 옵션 선택 창에서 default를 선택하면 babel과 eslint가 자동으로 설치가 된다.
>>> Manual 옵션에는 TypeScript, Router 등을 추가할 수 있다.
>>> 영상에는 안나오지만, package manager로 Yarn을 쓸건지 npm을 쓸건지 물어본다.
vue/cli를 설치하지 않고 실행만 하고 싶다면 npx를 이용해도 된다.
npx @vue/cli create {프로젝트 이름}
서버 시작
localhost:8080 포트로 실행된다. 서버를 종료하고 싶으면, [Ctrl + C]를 누르고, Y, Enter를 눌러 종료할 수 있다.
npm run serve
Vue router 설치
Routing 기능을 제공한다.
npm install vue-router --save
※ CDN 사용하기
프로토 타이핑이나 학습목적일 때는 단순히 script 태그를 추가만 해도 Vue.js를 사용할 수 있다.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2-3. 설치하고 프로젝트 만들어보기(IntelliJ)
1. node.js를 설치한다. LTS(Long-Term Service) 버전을 다운받고, 설치한다.
https://nodejs.org/en/#download

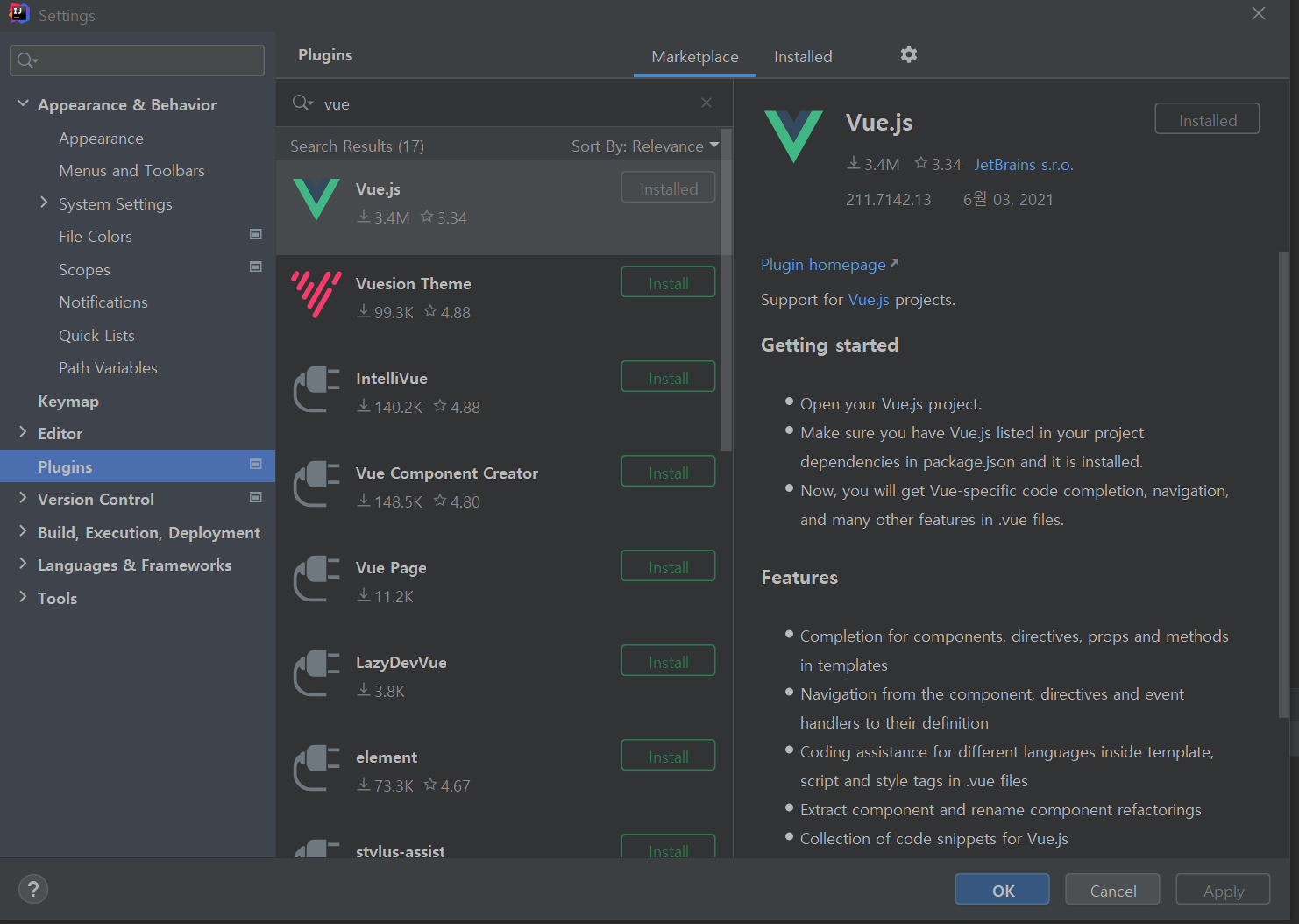
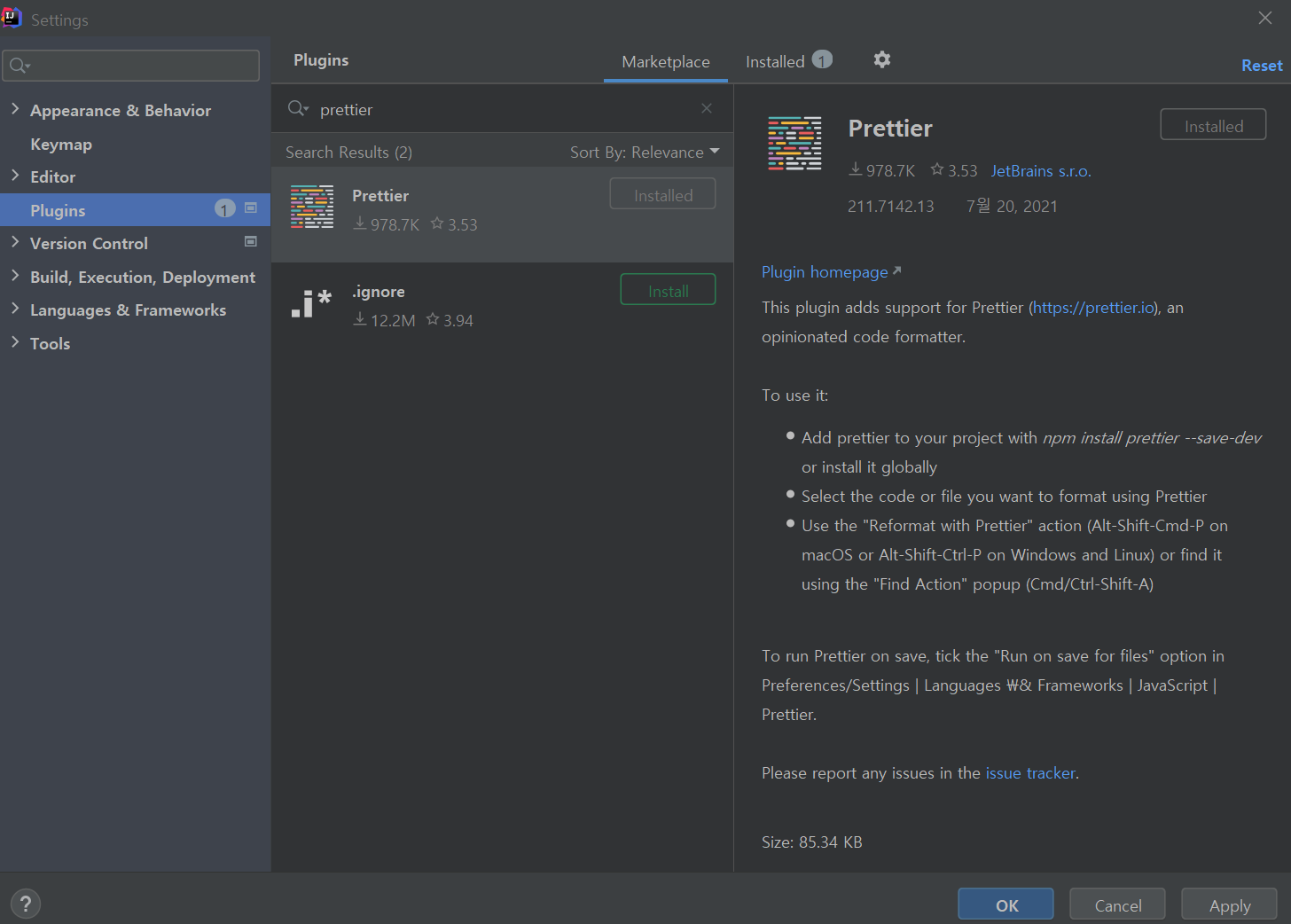
2. IntelliJ에서 File -> Settings -> Plugins에 들어간다. MarketPlace에서 vue를 검색하여 설치한다.

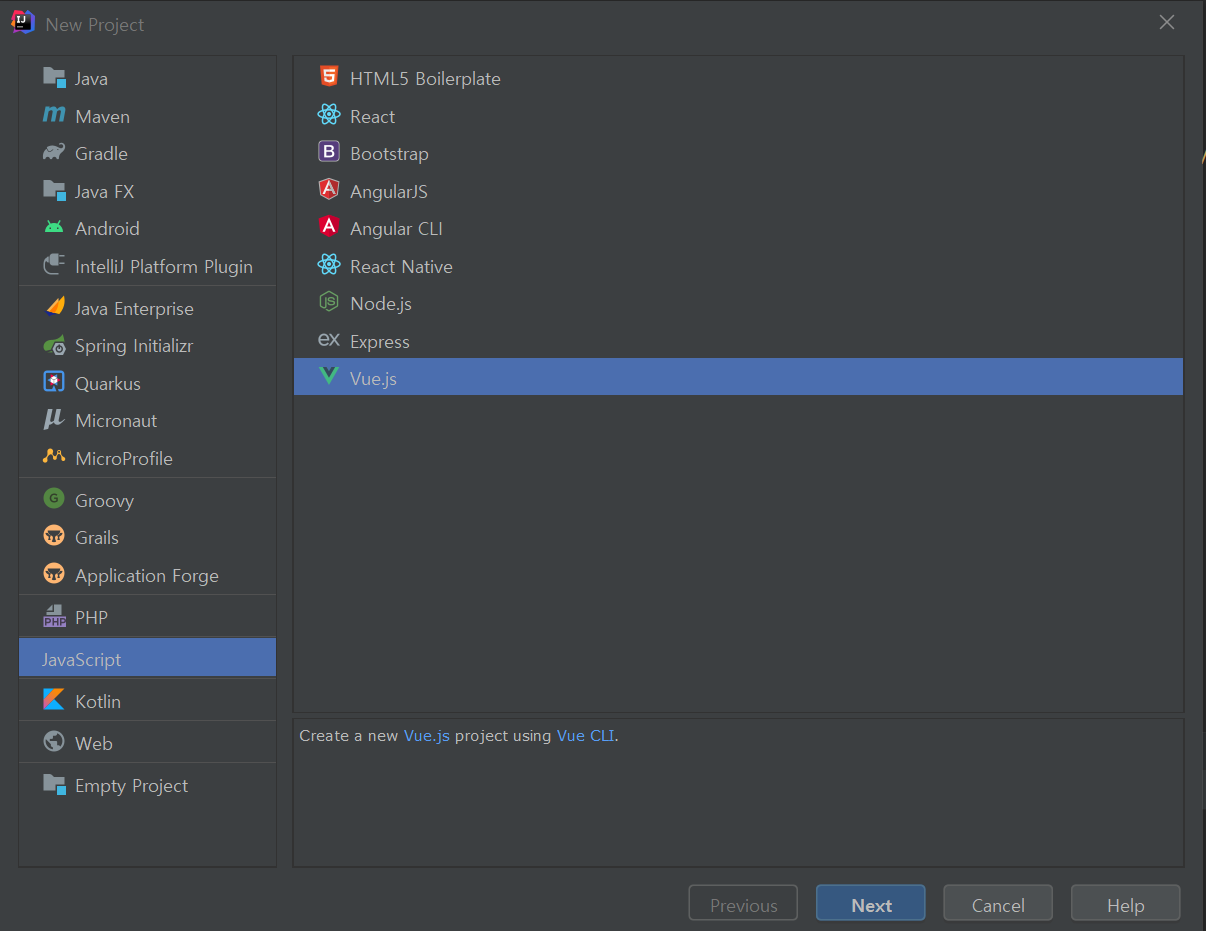
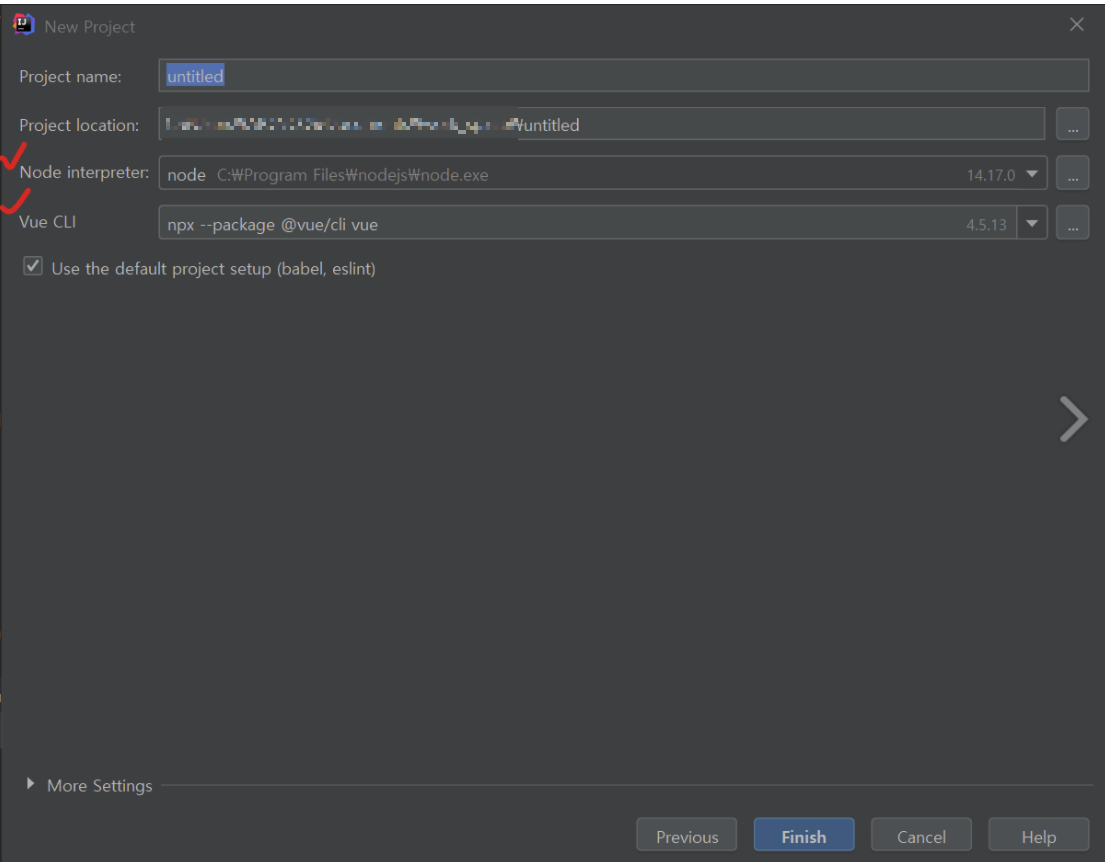
3. File -> New -> Project -> JavaScript -> Vue.js를 클릭 후 Next, 파일명 및 경로를 지정하고 Finish한다.
(Node interpreter 및 Vue Cli를 확인한다)


4. vue-router의 경우 따로 설치가 필요하다.
vs-code에서의 방식과 같은 cli 방식으로 vue-router를 설치하면 된다.
npm install vue-router --save
3. 설치 확인

각 IDE(VSCODE 또는 IntelliJ)에서의 터미널 창에서 npm run serve 명령어를 입력하고, localhost:8080 사이트로 들어가면 Welcom page가 출력됨을 확인할 수 있다.

플러그인 설치
Prettier도 설치하자. Prettier는 줄 간격 등을 맞춰줘서 다른 개발자와 같이 개발 시에 양식을 맞춰줄 수 있다.

참조
1) 유튜브 영상 개발자의 품격 - '한시간만에 끝내는 Vue.js 입문'
www.youtube.com/watch?v=sqH0u8wN4Rs
2) Vue.js 공식문서 가이드 - 다른 프레임워크와의 비교
kr.vuejs.org/v2/guide/kr.vuejs.org/v2/guide/comparison.html
'Programming-[Frontend] > Vue.js' 카테고리의 다른 글
| Vue.js / 기초 / 7. props로 부모 -> 자식 컴포넌트에 데이터 보내기 (0) | 2021.01.26 |
|---|---|
| Vue.js / 기초 / 6. 파일, 컴포넌트 및 router 구조 (2) | 2021.01.25 |
| Vue.js / 기초 / 5. 인스턴스, 컴포넌트 (2) | 2021.01.20 |
| Vue.js / 기초 / 4. 클래스와 스타일 바인딩, v-if와 v-show, v-for (0) | 2021.01.19 |
| Vue.js / 기초 / 3. 데이터 양방향 바인딩(v-model), computed, watch 속성 (0) | 2021.01.19 |



