1. 클래스 바인딩
클래스 바인딩은 어떤 요소의 class 이름을 단순 문자열값으로 지정하는 것이 아니라, data 객체 내부의 변수값으로 지정하는 것을 의미한다. 이렇게 함으로써 data 객체의 변수값이 변하면 자동으로 class 이름이 변하도록 만들 수 있다. 이것은 객체 구문, 배열 구문 또는 삼항연산자를 통해 지정할 수 있다.

객체구문 적용
객체 구문으로 적용하는 방법을 통해 클래스 바인딩을 익혀보자.(class-binding.html 파일)
class를 객체형태로 지정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<style>
.red {
color : red;
}
.font-size {
font-size : 50px;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id = "app">
<div :class = "{red: isRed, 'font-size': isBig}">변경될 텍스트</div>
<button @click="changeClass">button</button>
</div>
<script>
new Vue({
el: '#app',
data : {
isRed: false,
isBig: false
},
methods: {
changeClass() {
this.isRed = !this.isRed;
this.isBig = !this.isBig;
}
}
})
</script>
</body>
|
cs |
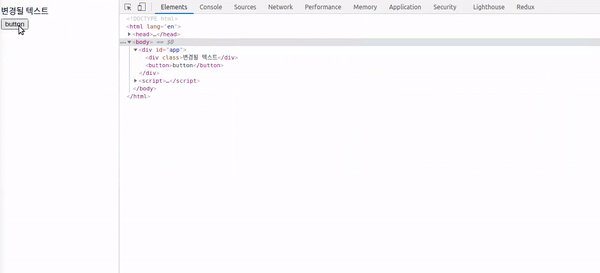
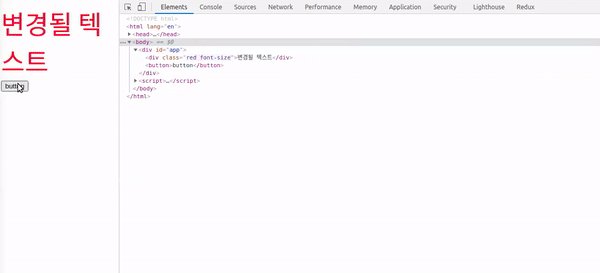
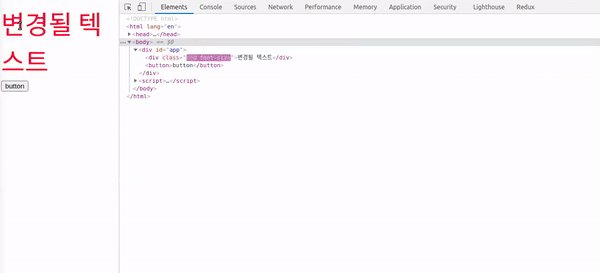
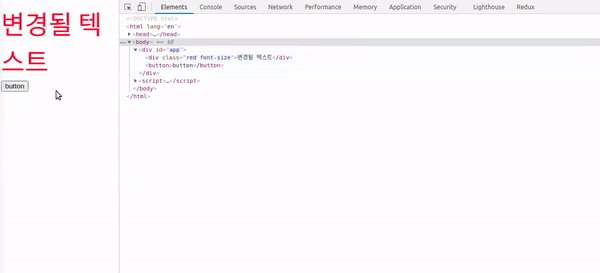
<head> 태그 내부에 <style> 태그를 넣어주고(<script> 태그 위에), red, font-size class를 작성해준다. 다음으로 13번 줄과 같이 class를 객체형태로 지정해주면 된다. 유의할 점은 class를 단순 문자열이 아닌 객체형태의 값으로 바인딩 하기 위해 :class 라고 작성(v-bind:class의 약어)해야된다는 것이다. 또한 font-size와 같이 class 이름에 하이픈 '-' 이 있다면 따옴표를 추가로 써서 문자열 처리를 해주어야 한다.
각 객체의 속성값을 data.isRed, data.isBig으로 처리하였다. 각 값은 기본값으로 false를 갖고, @click="changeMessage" 이벤트를 통해 불린값이 변경되게 함으로써 style이 적용되게 하는 원리이다. 해당 값들이 false 값을 가지면 class값은 사라지고, true가 되면 실제 html 엘리먼트의 class의 이름이 red, font-size 2개가 적용되는 것을 위 영상에서 확인할 수 있다.
삼항연산자 적용
삼항연산자를 활용하여 더 깔끔하게 작성할 수 있다. 아래와 같이 작성하면, isRed값이 true 일때는 red라는 class 이름을 추가하고, isBig은 항상 적용된 상태로 class 이름을 지정할 수 있다.
|
1
2
3
4
|
<div id = "app">
<div :class = "[isRed ? 'red' : '', isBig ? 'font-size' : '']">변경될 텍스트</div>
<button @click="changeClass">button</button>
</div>
|
cs |
2. 스타일 바인딩
클래스 바인딩을 통해서 이벤트 발생 시에 요소에 뭔가를 적용하는게 아니라, 단순히 엘리먼트의 스타일만 바꾸고 싶다면 스타일 바인딩을 사용할 수 있다. :style 문법을 사용하여 바인딩을 해주고, 내부 객체에 css 스타일을 data 값을 통해서 적용한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<body>
<div id = "app">
<div :style="{color : newColor, 'font-size':newSize}">변경될 텍스트</div>
</div>
<script>
new Vue({
el: '#app',
data : {
newColor: "green",
newSize: "30px"
}
})
</script>
</body>
|
cs |
3. 조건부 렌더링 : v-if, v-show

DOM 엘리먼트가 data 조건에 따라 렌더링 되도록 할 수 있다. 아래와 같이 숫자 조건에 따라 다른 요소들이 렌더링 되면서 조건별 렌더링이 되도록 하는 v-if 와 v-show에 대해 알아보자. v-ifShow.html 파일로 만들어본다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<body>
<div id = "app">
<div v-show="show === 0">v-show에 의한 표현</div>
<div v-if="show < 2">show가 2보다 작습니다.</div>
<div v-if="show === 2">show가 2입니다.</div>
<div v-if="show > 3">show가 3보다 큽니다.</div>
<button @click="increaseNumber()"> Increase </button>
{{show}}
</div>
<script>
new Vue({
el: '#app',
data : {
show : 0
},
methods: {
increaseNumber() {
this.show++;
}
}
})
</script>
</body>
|
cs |
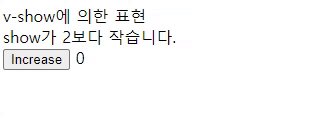
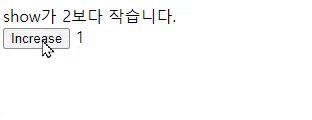
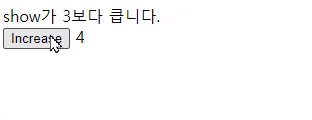
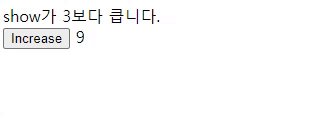
data.show를 정의하고, show의 값의 크기에 따라 요소들의 렌더링 여부가 결정되도록 한다.
우선 v-if는 4번 줄에서 v-if의 조건, show < 2에 의해 하위 요소들이 렌더링 된다. 그리고 v-else-if, v-else 조건에 따라서 각자의 조건문에 해당하는 요소가 표현되게 되는 것이다. 참고로, 조건문을 "0 < show && show < 3"과 같이 이중으로 작성해도 된다.
v-if와 v-show의 차이
v-show는 렌더링은 하되, style을 바꿔서 표시 여부를 결정한다. 그러나 v-if는 렌더링 자체의 여부를 조건에 따라 결정한다.
v-if는 조건문 기반으로, 조건이 성립되지 않는 상태라면 아예 렌더링 자체를 안한다. 하지만 v-show는 CSS 기반의 display:none; 을 이용한 토글링으로, 렌더링은 항상 되어있는 상태이다. 따라서 자주 바꿔야하는 요소에 적용한다면 v-show를 이용하고, 자주 바뀌지 않는다면 v-if를 이용하는 것이 좋다.
4. 리스트 렌더링 : v-for
v-for는 data가 배열 또는 객체로 표현될 때, 각 요소들을 차례대로 불러와주고 렌더링 해주는 기능을 한다. 아래와 같이 작성하면 마치 Javascript의 for...in 구문이나 for...of 구문처럼 사용할 수 있다. (v-for.html 파일)
아래 사진처럼 person in people 이라고 문자열을 작성해주면 되는데, in 이나 of 둘 다 가능하다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<body>
<div id = "app">
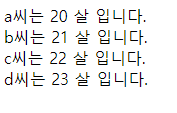
<div v-for="person in people">{{person.name}}씨는 {{person.age}} 살 입니다.</div>
</div>
<script>
new Vue({
el: '#app',
data : {
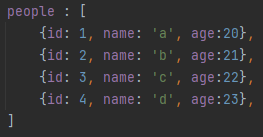
people : [
{id: 1, name: 'a', age:20},
{id: 2, name: 'b', age:21},
{id: 3, name: 'c', age:22},
{id: 4, name: 'd', age:23},
]
}
})
</script>
</body>
|
cs |

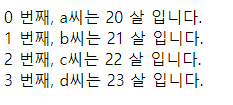
소괄호를 통해 인자를 처리하면, 두번째 인자로 index를 가져올 수 있다.
|
1
2
3
|
<div id = "app">
<div v-for="(person, index) in people">{{index}} 번째, {{person.name}}씨는 {{person.age}} 살 입니다.</div>
</div>
|
cs |

Vue에서는 각 요소(노드)들을 구분하기 위한 인자로 key값을 참조한다. 각 요소에 key값을 등록해두면 가상 DOM이 key값을 바탕으로 노드를 추적해서 값이 변경되면 업데이트를 해주게 된다.
React처럼 각 항목들에 고유한 값으로 key를 제공하는 것이 좋다. 특히, v-for 구문에서는 key값을 지정해주지 않으면 에러가 난다. 따라서 :key 구문으로 key값을 지정해주어야 한다. 보통 DB에서는 id값이 들어있어서 data 자체에 id값이 포함되지만, 그래도 고유한 값이 아닌 경우라면 추가로 스트링이나 데이터를 뒤에 붙여주면 된다.
|
1
2
3
|
<div id = "app">
<div v-for="(person, index) in people" :key="person.id + '-' + person.name">{{index}} 번째, {{person.name}}씨는 {{person.age}} 살 입니다.</div>
</div>
|
cs |
key값에 index값을 넣으면 안된다. 혹시라도 data 내에 값이 추가되거나 삭제되면 key값도 모두 바뀌어야 하기 때문이다.Data가 아래와 같이 있는 상태에서, 차례대로 0~3인 index 값을 key 값으로 지정했다고 가정하자. 이때, index = 2인 객체가 삭제된다면, 나머지 3개의 객체의 index는 차례대로 0, 1, 2로 업데이트 될 것이다. 그러나 key값은 처음에 지정한대로 0, 1, 3이 되어 index값과 key값이 불일치하게 된다.

파라미터 3개로 표기
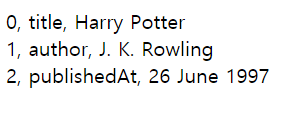
자주 있는 경우는 아니지만, 객체로 표현될 때는 3개의 값이 순서대로 value와 key, index 값을 갖게 된다. v-for의 파라미터로 괄호 안에 작성하는 순서가 value, key, index라는 의미이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
html<body>
<div id = "app">
<div v-for="(value, key, index) in book">{{index}}, {{key}}, {{value}}</div>
</div>
<script>
new Vue({
el: '#app',
data : {
book : {
title : "Harry Potter",
author : "J. K. Rowling",
publishedAt : "26 June 1997"
}
}
})
</script>
</body>
|
cs |

참조
1) 유튜브 코지코더 - Vue.js 2 기초 익히기 기본 강좌
www.youtube.com/channel/UCI4tTBupvhMX1aWDSm-HAXw
2) Vue.js 공식문서 - 클래스와 스타일 바인딩
kr.vuejs.org/v2/guide/events.html#%EC%9D%B4%EB%B2%A4%ED%8A%B8-%EC%88%98%EC%8B%9D%EC%96%B4kr.vuejs.org/v2/guide/computed.htmlkr.vuejs.org/v2/guide/class-and-style.html
3) Vue.js 공식문서 - 조건부 렌더링
kr.vuejs.org/v2/guide/conditional.html
4) Vue.js 공식문서 - 리스트 렌더링
kr.vuejs.org/v2/guide/list.html
'Programming-[Frontend] > Vue.js' 카테고리의 다른 글
| Vue.js / 기초 / 6. 파일, 컴포넌트 및 router 구조 (2) | 2021.01.25 |
|---|---|
| Vue.js / 기초 / 1. Vue.js의 특징, Vue-cli 설치하기 (0) | 2021.01.25 |
| Vue.js / 기초 / 5. 인스턴스, 컴포넌트 (2) | 2021.01.20 |
| Vue.js / 기초 / 3. 데이터 양방향 바인딩(v-model), computed, watch 속성 (0) | 2021.01.19 |
| Vue.js / 기초 / 2. Vue 인스턴스 만들기 : 변수, 함수, 바인딩, 이벤트 (4) | 2021.01.17 |



