1. Flexbox
여러 개의 box를 만들 때, 1)화면의 크기가 바뀌면 box의 크기가 바뀌게 하고 동시에 2) box간의 간격이나 순서를 손쉽게 바꾸기 위한 display property이다.
parent element가 있고, 그 아래에 child element가 있을 때만 적용 가능하며, parent element에만 적용하면 child element는 자동으로 조절이 되게 된다.
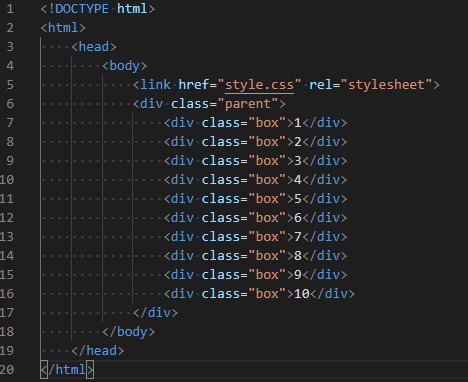
<html code>

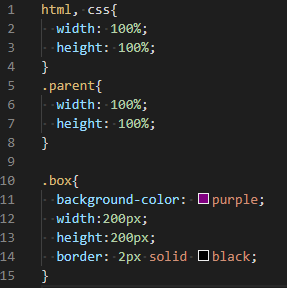
<CSS Code>

1-1. 아무것도 적용하지 않았을 때
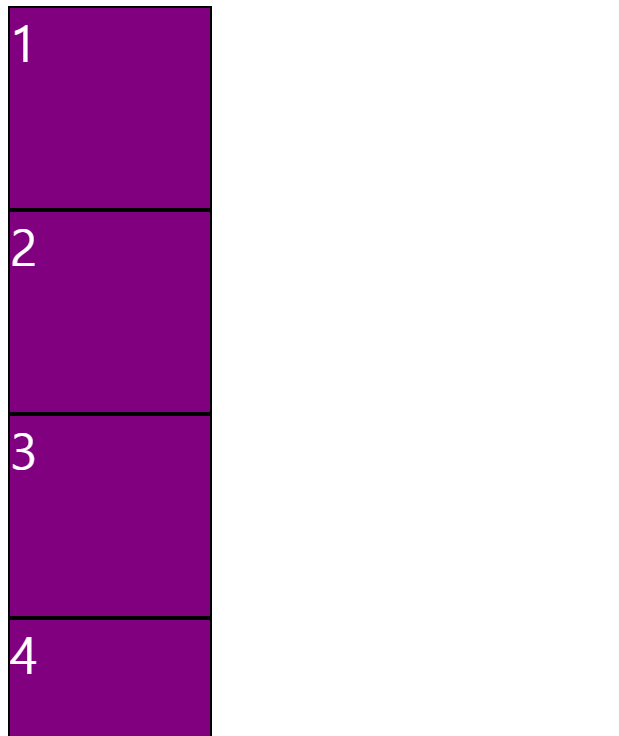
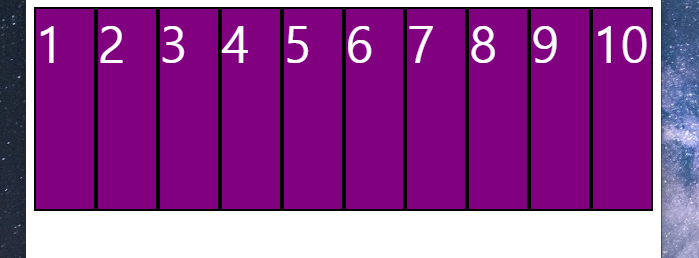
아래 그림과 같이 parent element에 10개의 child elements(purple boxes)가 block 형태로 나열되게 된다.

1-2. flex 적용
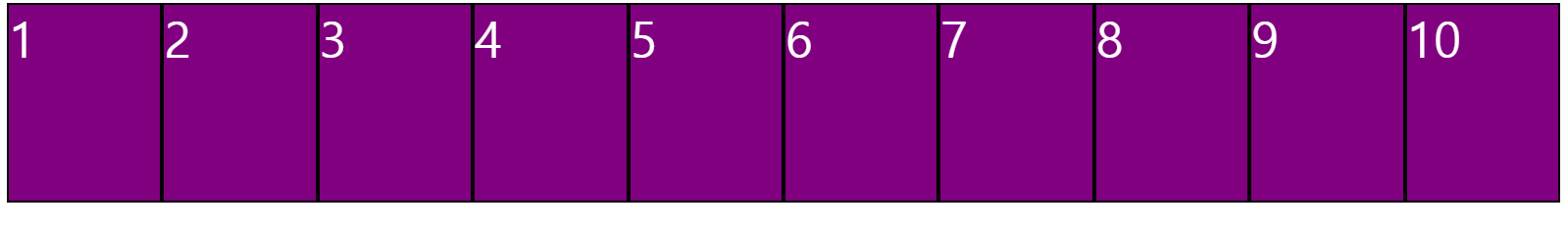
parent element에 display:flex; 를 적용하면 모든 child box가 inline-block 처럼 가로로 정렬되며,
브라우저 창의 크기가 줄어들면 box의 폭도 같이 줄어들게 된다.


1-3. 추가속성
justify-content:
center로 지정하면 가운데로 child box들이 모이고, space-between 이라고 하면 box간의 간격이 같아지도록 할 수 있다.
(화면 전체 폭 기준으로 child box들의 간격이 같아 지는 것)
flex-direction:
기본적으로 수평방향인 row; 로 설정되어 있다. 만약 column으로 바꿔주면, box들이 수직방향으로 정렬하게 된다.
align-items:
justify-content가 flex-direction이 row일 때 지정해줄 수 있는 속성이라면, align-items는 flex-direction이 column일때 지정해줄 수 있는 속성이다. flex-start 라고 하면 flex-box의 가장왼쪽, center는 중간, flex-end는 가장 오른쪽에 child box들이 오게 할 수 있다.
justify-content와 align-items는 서로 반대 방향을 가리킨다.
flex-direction: row일 때, 가로 방향 정렬은 justify-content, 세로 방향 정렬은 align-items가 한다.
flex-direction: column일 때, 가로 방향 정렬은 align-items, 가로 방향 정렬은 justify-content가 한다.
flex-wrap: wrap
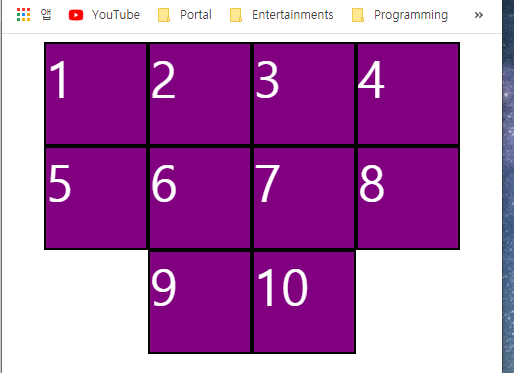
row 방향으로 box들의 폭을 유지하면서, 브라우저 창의 폭보다 커지면 box들이 아래로 내려가게 해준다.
default값은 no wrap이기 때문에 box들의 크기가 줄어드는 것이다.
wrap-reverse 라고 작성해주면, box들이 반대 순서대로 된다.
상세 개념과 설정 옵션은 아래 사이트에서 추가로 공부!
https://naradesign.github.io/article/flex-justify-align.html

2. Selector(Pseudo-Selector), 상속
Pseudo-selector
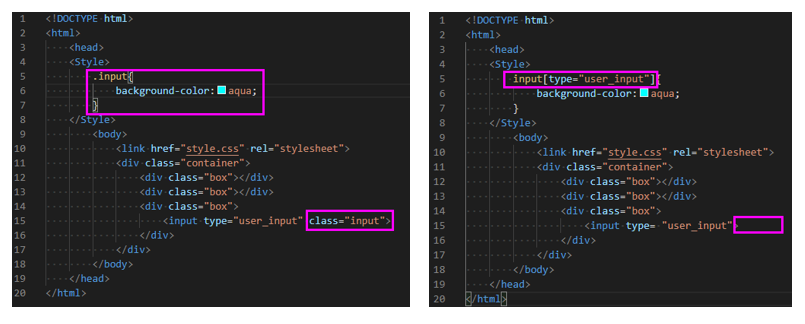
CSS를 지정해줄때 selector로 .class를 쓰는 것이 아니라, tag 뒤에 대괄호 []를 쓰고, type의 이름을 써서 selector로 활용할 수 있다.

Pseudo-Class
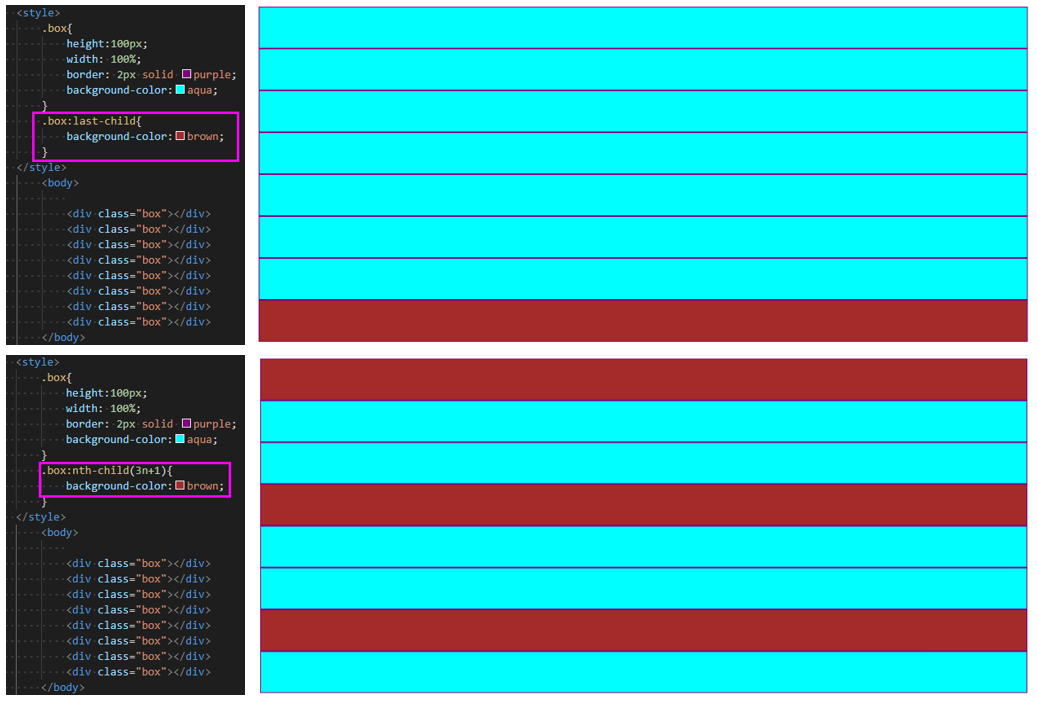
같은 class의 element 중 특정 순서의 class 선택은 child pseudo-selector를 이용하여 쉽게 할 수 있다.
콜론(:)을 활용한다.

복수 선택, 복수 조건 설정
-".div1 .div2 { ..." 와 같이 입력하면, 'div1' class 안에 있는 'div2' class를 갖는 tag를 선택할 수 있다.
-".div1.div2{ ..." 와 같이 입력하면(띄어쓰기 없이) 'div1' class와 'div2' class를 갖는 모든 tag를 선택할 수 있다.
- ".div1.div2, .div3.div4{..." 라고 쓰면 여러 개의 element를 선택할 수 있다.
순서
- 같은 selector가 중복해서 나오면, 뒤에 나온 selector에 의한 속성이 적용된다.
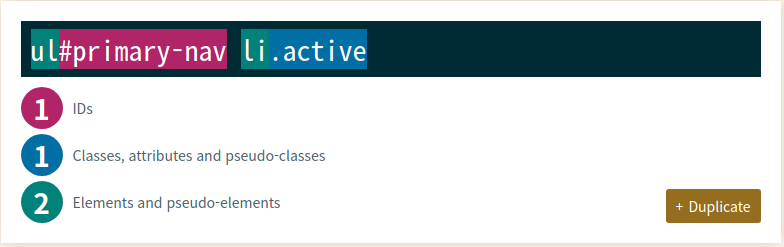
Specificity
같은 대상을 가리키지만, tag나 ID를 다르게 지정하는 경우는 4자리수로 점수를 매겨서 우선순위를 정한다.
(우선순위별로 1000단위, 100단위, 10단위, 1단위 점수)

1순위 : Inline style
Inline style이라 함은 요소 바로 뒤에 붙어서 직접 꾸며주는 style을 의미한다. ex)<h1 style="color: #ffffff;">
2순위 : ID
3순위 : Classes, attributes, pseudo-classes
4순위 : Elements, pseudo-elements
참고문서 : https://www.w3schools.com/css/css_specificity.asp
Parent, Children, Direct Children
어떤 Tag의 하위에 다른 tag가 오도록하면, 상위 Tag는 Parent, 하위 Tag는 Children이 된다.
ex) <div class="parent">
<div class="child"> </div>
</div>
아래 두번째 사진과 같이, "parent-box" 내에 "box"들이 children으로서 있고, 그 안에 또 "child-box"가 children으로써 존재한다. "box"는 "parent-box"의 직계로, Direct Children이라고 한다.
parent element의 Direct children에만 영향이 가도록 ">" 인자를 써줄수도 있다. (아래 첫번째 사진 두번째줄)

상속
parent에 속성을 주면, 일부 속성들은 children에 상속되어 적용된다.
대체로 color, font-family, font-size, font-weight, line-height, list-style, text-align, visibility 등은 상속된다.
3. States
States는 마치 JavaScript 처럼 사용자의 행동에 따라 반응하는 반응형 기능이다.
.element:hover{} : 마우스가 올라갔을때, 지정한 style로 변경된다.
.element:active{} : 마우스 클릭 시, 지정한 style로 변경된다.
.element:focus{} : input 창에만 해당하는 것으로(현재까지 배운 범위에서는), 입력을 위해 클릭 시 input 창을 highlight할 수 있는 기능이다.
ex)
-마우스를 올렸을 때, Box에 shadow가 생기도록 하는 것을 많이 쓴다.
.box:hover{
Box-shadow (x-offset y-offset blur-radius spread-radius color);
}
'Programming-[Frontend] > HTML,CSS' 카테고리의 다른 글
| HTML,CSS / Cursor Style, inherit, input Tag (0) | 2020.07.07 |
|---|---|
| CSS / Transition, Transform, Animation, Media Query (0) | 2020.07.03 |
| CSS / 기본 / Box, Block, Align, Position (0) | 2020.06.18 |
| CSS / 기본 / Tag, Text(Font) (0) | 2020.06.17 |
| HTML / 기본 / Tag, ID, Class, Comment (0) | 2020.06.12 |


