1. Git 세팅
git 연결은 대부분 아는거라, 그냥 개인적으로 연결만 하자. 다만, django 프로젝트에서 gitignore해야되는 파일들의 기본적인 리스트에 대해서 알아놓자.
gitignore
프로젝트 최상단에 .gitignore 파일을 만들고, 아래 링크의 github에 올라와있는 gitignore 리스트를 붙여넣기 하면된다!
https://github.com/github/gitignore/blob/main/Global/JetBrains.gitignore

추가로 가상환경 구성요소인 venv는 git에 연동할 필요가 없으므로 위 그림처럼 추가해준다.
django-environ : 환경 설정 정보 숨기고, gitignore에 추가하기
django 프로젝트는 프로젝트마다 고유의 SECRET_KEY 값을 제공한다. Main 프로젝트 패키지의 settings.py에 기록된다. 이 키 값은 외부에 노출되면 안되기 때문에 따로 환경변수로 관리해야한다. 이것을 편하게 해주는 라이브러리가 django-environ이다.

django-environ을 설치한다. 아래 링크의 getting started 페이지를 보면, 'python -m pip install django-environ' 명령어를 입력하라고 되어있다.
https://django-environ.readthedocs.io/en/latest/getting-started.html
root directory에 .env 파일을 만들고 아래 내용을 붙여넣는다. secret-key settings.py에 있던 값을 넣어주면 된다. 이외 Database 연결값, Redis 연결 주소 등은 추후에 바꿔주면 된다. secrey-key에서 원래 양 쪽에 있던 작은 따옴표(')는 없애준다.
DEBUG=on
#SECRET_KEY=your-secret-key
SECRET_KEY=django-insecure-$ioa*(%5%p#1&c(as*...
#DATABASE_URL=psql://user:un-githubbedpassword@127.0.0.1:8458/database
#SQLITE_URL=sqlite:///my-local-sqlite.db
#CACHE_URL=memcache://127.0.0.1:11211,127.0.0.1:11212,127.0.0.1:11213
#REDIS_URL=rediscache://127.0.0.1:6379/1?client_class=django_redis.client.DefaultClient&password=ungithubbed-secret
이제 다시 settings.py에 env를 import 해주고, env 객체 설정 후 BASE_DIR과 environ을 설정하여 환경 변수 파일의 위치를 지정해준다. 그리고 SECRET_KEY, DEBUG를 env에 있는 값으로 참조하도록 해준다.
import os, environ
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
env = environ.Env(
# set casting, default value
DEBUG=(bool, False)
)
BASE_DIR = Path(__file__).resolve().parent.parent
# Take environment variables from .env file
environ.Env.read_env(os.path.join(BASE_DIR, '.env'))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/4.0/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = env('SECRET_KEY')
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = env('DEBUG')
마지막으로 gitignore에 .env도 추가해준다. 그외 db.sqlite3, .idea/ 파일들도 git에 올릴 필요가 없으므로 추가해준다. 또한 각종 log 파일, pycache 파일 등 개발을 하다보면 쌓이는 캐시 데이터 등도 추적이 안되도록 아래처럼 추가해준다.

venv/
.env
db.sqlite3
.idea/
*.log
*.pot
*.pyc
__pycache__/
2. Template 구조짜기
이제 사용자에게 보여줄 template을 추가해보자. HTML/CSS로 이루어진 template 파일들은 넣어두는 templates 디렉토리를 루트 디렉토리에 추가하고(python package가 아닌 일반 directory), base.html 파일을 만든다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello World!
</body>
</html>
그리고 main 프로젝트 파일에서 이 디렉토리를 template으로 인식할 수 있도록 settings.py의 DIRS에 추가해준다. os.path 라이브러리를 이용한다.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], #추가
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
마지막으로 view에서 단순 문자열이 아닌 template을 반환할 수 있도록 accountapp의 views.py에서 render() 메서드를 사용하여 base.html 파일을 연결해준다. render 메서드의 첫번째 인자는 request, 두번째 인자는 template의 경로이다.
pragmatic/accountapp/views.py
def hello_world(request):
return render(request, 'base.html')
서버 실행 후 localhost:8000/account/hello_world에 접속하면 정상적으로 HTML 파일의 body가 출력되는 것을 볼 수 있다.

3. extends, include, block을 이용한 HTML 뼈대 만들기
include, block
이제 base.html을 그야말로 template 처럼 사용한다. 우선 base.html의 각 부분을 모듈화 시키는 include 방식에 대해 살펴보자.
base.html
<!DOCTYPE html>
<html lang="ko">
{% include 'head.html' %}
<body>
{% include 'header.html' %}
<hr>
{% block content %}
{% endblock %}
<hr>
{% include 'footer.html' %}
</div>
</body>
</html>{% include ... %} 문법을 써서 base.html 파일의 head, <body>내부의 <div> 태그 부분을 다른 html 파일들을 참조하도록 구성하였다. 그리고 {% block content %} {% endblock %} 구문을 이용해서 변경될 부분을 지정해주었다. 프로젝트에서 작성할 header, footer 부분은 공통적이고 페이지에 따라 바뀌지 않는 부분이기 때문에 include 문법을 사용한 것이고, 각 페이지별로 내용은 다르게 표시될 것이기 때문에 이렇게 구성한 것이다. block 부분은 반드시 endblock을 적어주어 block이 끝나는 부분을 정의해줘야한다.

head.html 파일 예시
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
extends
이제 view에서 실제로 사용할 template을 적용해본다. 아래 그림과 같이 accountapp 자체에 templates/accountapp 디렉토리를 만들고, hello_world.html 파일을 생성한다. 그리고 위 base.html을 extends로 참조하여 template을 불러온다.

hello_world.html
{% extends 'base.html' %}
{% block content %}
<div style="height: 10rem; background-color:#38df81; border-radius: 1rem; margin: 2rem;">
testing
</div>
{% endblock %}
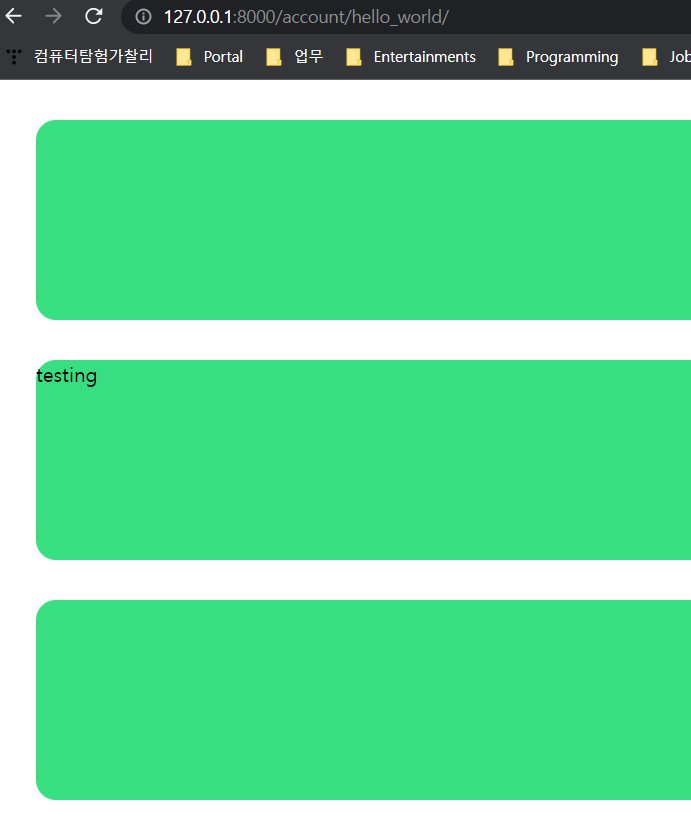
{% extends ... %} 문법으로 base.html template을 불러오고, block으로 정의한 content 부분에서 accountapp 부분으로 들어왔을 때 변경되는 부분을 정의하였다.
마지막으로 views.py의 참조 렌더링 부분을 변경해주었다. 여기서 accountapp/templates/accountapp으로 디렉토리의 이름을 반복한 이유가 나온다. 이렇게 구성하지 않고 최상위 accountapp 부분에 hello_world.html을 구성하였다면, 아래 render 부분에서 해당 html 파일의 경로를 단순히 hello_world.html로 지정했을 것이다. 이러면 나중에 이 html 파일을 다른 모듈에서 사용할 때도 같은 이름으로 사용하게 되어 정확한 구분이 어려울 수 있다. 따라서 중복되는 디렉토리를 만들어주었다.
def hello_world(request):
return render(request, 'accountapp/hello_world.html')
이제 서버 실행 후 경로에 접속하면 template에서 의도한대로 영역이 잘 구분되어 출력되는 것을 볼 수 있다.

참조
1. 작정하고 장고! Django로 Pinterest 따라만들기 : 바닥부터 배포까지-박형석님 인프런 강의
'Programming-[Backend] > Django' 카테고리의 다른 글
| Django로 Pinterest 따라 만들기-6. BootStrap 추가, DetailView 구현 (0) | 2022.06.08 |
|---|---|
| Django로 Pinterest 따라 만들기-5. AccountApp : CBV, CreateView, Login, reverse_lazy (0) | 2022.06.08 |
| Django로 Pinterest 따라 만들기-4. Model 생성, HTTP 통신 연습, Run Configuration 설정 (0) | 2022.06.07 |
| Django로 Pinterest 따라 만들기-3. static, CSS 설정 (0) | 2022.06.07 |
| Django로 Pinterest 따라 만들기-1.프로젝트 생성 및 세팅, 기본 구조 만들어보기 (0) | 2022.06.06 |



