Youtube 코딩셰프님의 강의를 요약 정리한 글이다. dart 언어나 이론 부분은 자바와 유사하여 대부분 제외하였고, flutter 기초 위주로 정리한다.
https://www.youtube.com/@codingchef
코딩셰프
향후 대세가 될 플러터를 단계별로 맛있게 학습하실 수 있습니다!
www.youtube.com
1. Button

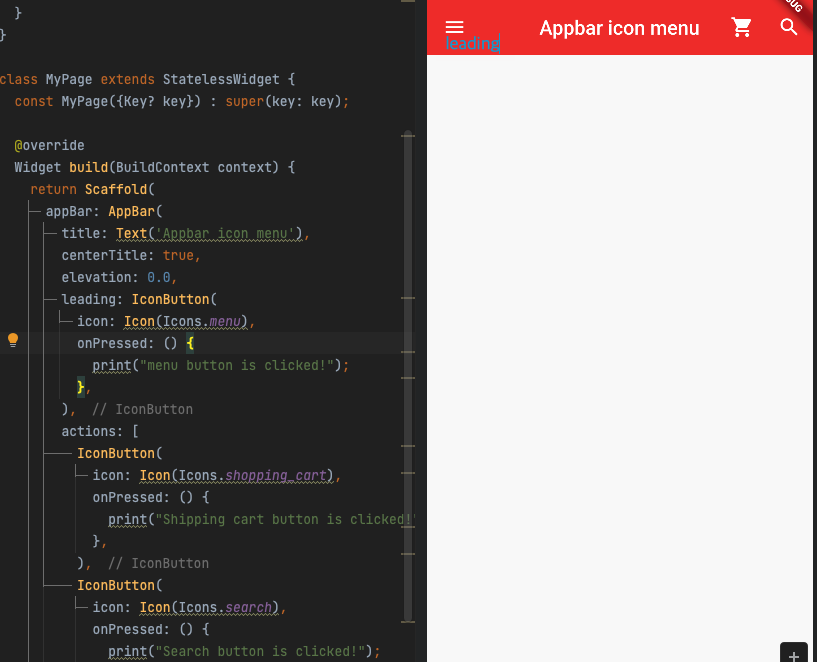
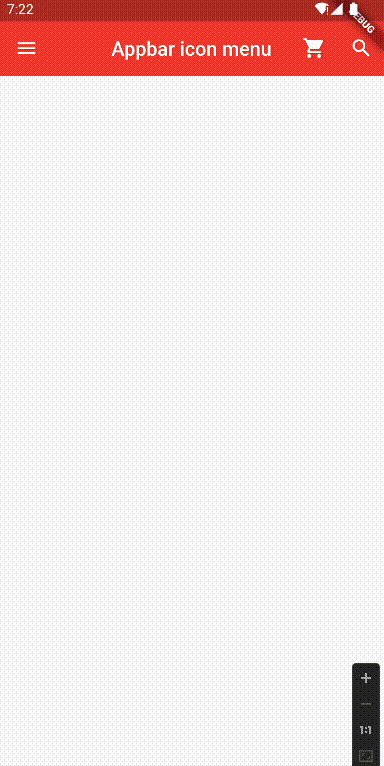
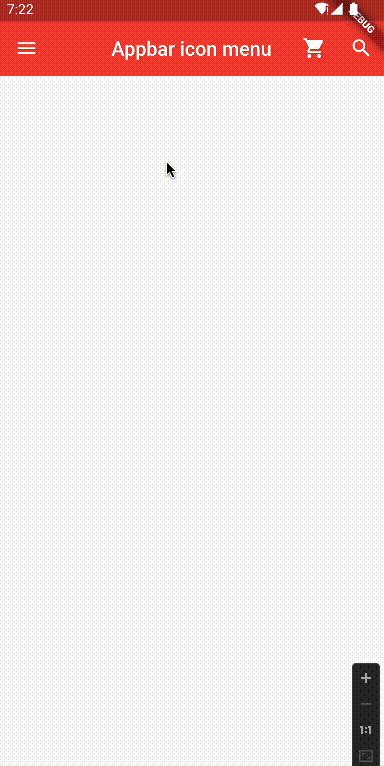
leading
Scaffold/Appbar 아래에 leading 속성을 주면 메뉴 버튼을 만들 수 있다. Appbar의 title 앞에 나온다고 해서 leading이라는 이름의 인자로 지정된 것 같다.
Icons
material에서 기본으로 제공하는 각종 아이콘들을 사용할 수 있다.
onPressed
IconButton이 클릭되었을 때 실행할 callable 함수를 받는다.
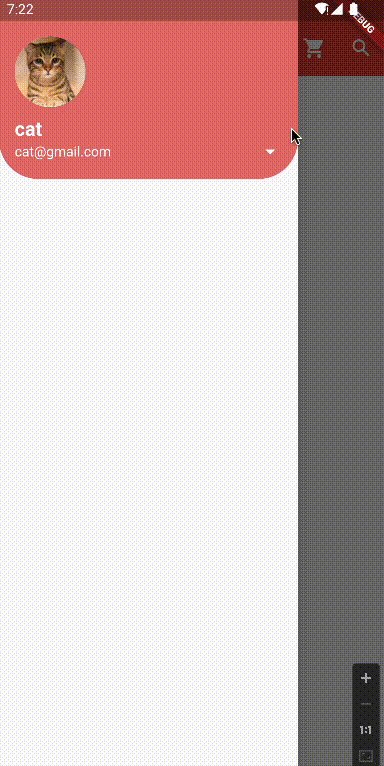
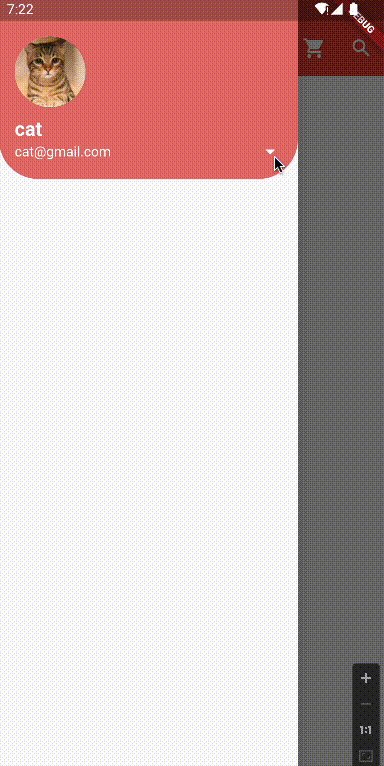
2. Drawer
leading 대신 Drawer를 적용하여 메뉴 버튼을 눌렀을 때 서랍장 형식으로 정보와 메뉴들이 표시되도록 할 수 있다. 다만 이때는 leading 속성을 제거해주어야 한다.

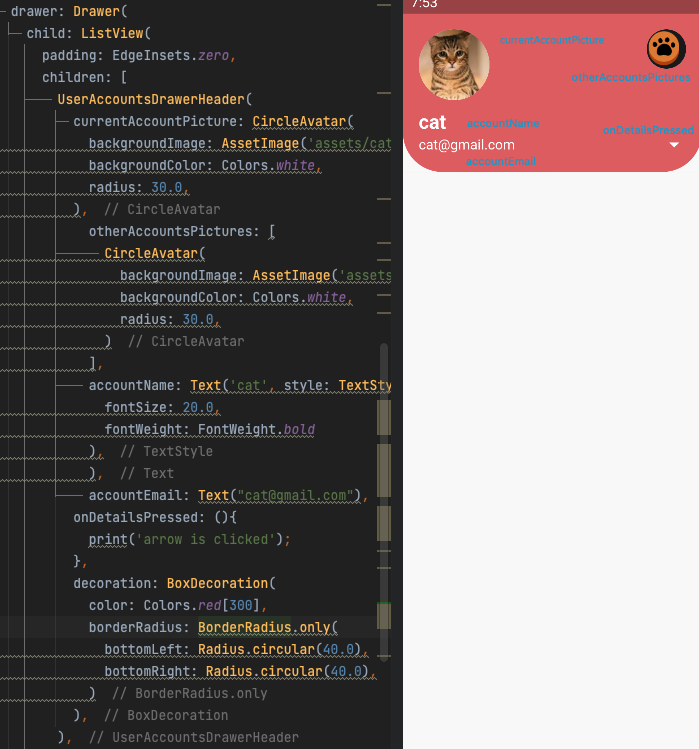
ListView
drawer
body에서 Column과 같은 역할을 ListView 위젯으로 구현한다. 딱히 새로울 건 없다. Drawer 내부의 기능들을 인자값으로 구현했을 뿐이다. UserAccountDrawerHeader 내부 파라미터 중 accountName, accountEmail은 required처리된 named argument로 반드시 값을 입력하도록 설정되어있다.

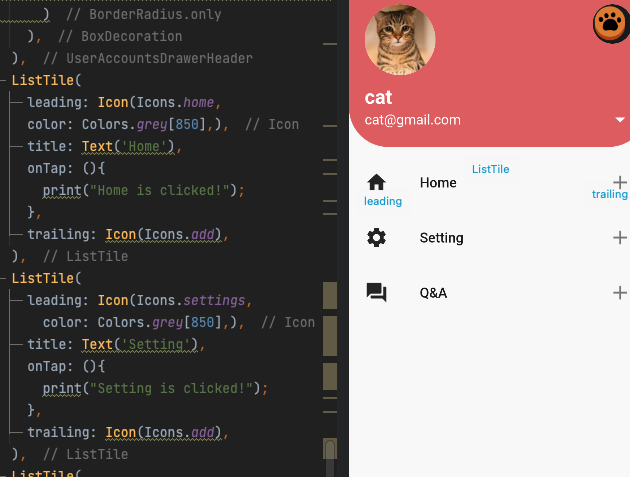
ListTile
ListView 하단에 drawer를 구현하였다. 다른 기능을 갖는 메뉴들은 ListTile로 구성한다. ListTile은 꾹 누르기 등 tap과 관련된 다른 사용자 동작을 지원한다. 그래서 onPressed 대신 다양한 탭과 관련한 기능을 제공하는 onTap을 사용한다.

leading 및 trailing 인자값을 주어 ListTile의 앞과 뒤에 아이콘들을 넣어주었다. 그리고 onTap 인자를 주어 탭 되었을때 함수가 동작하도록 만들었다. onPressed와는 다르게 splash 애니메이션 효과가 나타난다.
'Programming-[CrossPlatform] > Flutter' 카테고리의 다른 글
| Flutter 기본-5. Navigator, pushNamed method (0) | 2023.01.15 |
|---|---|
| Flutter 기본-4. Container, Column, Row 복습 (0) | 2023.01.15 |
| Flutter 기본-3. SnackBar, BuildContext, Toast (0) | 2023.01.15 |
| Flutter 기본-1. flutter 프로젝트, main.dart의 기본구조와 간단한 속성들 (0) | 2023.01.14 |
| [책]Flutter in Action - 1. 다트(DART) 기본 문법 (0) | 2023.01.05 |



