Youtube 코딩셰프님의 강의를 요약 정리한 글이다. dart 언어나 이론 부분은 자바와 유사하여 대부분 제외하였고, flutter 기초 위주로 정리한다.
https://www.youtube.com/@codingchef
코딩셰프
향후 대세가 될 플러터를 단계별로 맛있게 학습하실 수 있습니다!
www.youtube.com
1. Navigator : Routing
Navigator는 페이지간 이동을 위해 사용하는 위젯이다. 어떤 위젯에 Navigator를 적용하여 다른 위젯 페이지로 이동하는 형태로 작업한다. 이때 다른 위젯으로 이동(Routing)을 위해서는 MaterialApp 이하에 위젯이 있어야만 위젯 트리에 등록되어 Routing이 가능하다. 즉 이동 대상이 되는 위젯도 flutter/material.dart를 import하고 MaterialApp을 사용하고 있어야한다.
그리고 Route라는 것은 개념적으로는 스마트폰에서 표시되는 각 페이지를 의미한다. 플러터에서는 좀 더 엄밀히 말해 Scaffold를 return하는 각 위젯을 Route로 본다.
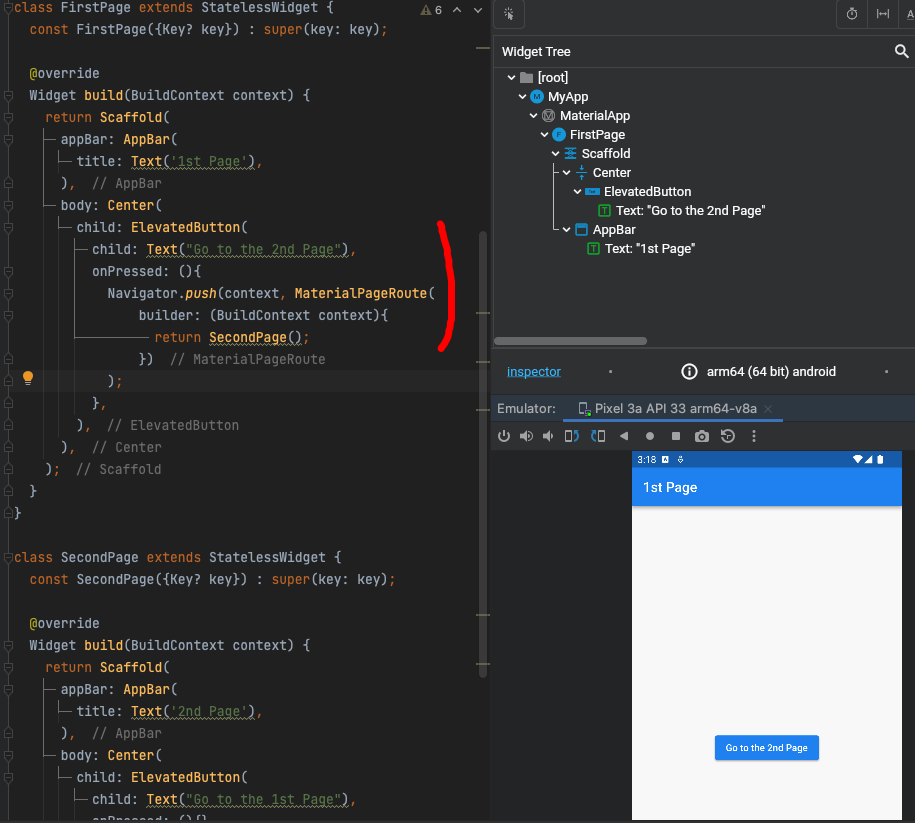
Navigator.push, context 개념

2nd Page는 1st Page를 제거하고 생성되는 것이 아니라 스택 구조에 추가될 뿐이다. 즉 1st Page는 그대로 있고 그 위로 2nd Page가 그려지는 방식으로 작동한다. 메서드의 이름도 스택 구조에서 자주 사용하는 push이다.
context
이런 방식으로 작동시키기 위해서 Navigator.push 함수의 첫 번째 인자로 context가 온다. 1st Page 위젯이 위젯 트리상 정확히 어디있는지 알고 있어야 그 위로 2nd Page를 그리고, 1st Page에서 넘어오는 정보들을 참고할 수 있기 때문에 이전 페이지의 정보를 context를 통해 넘기는 것이다. context의 개념은 이전 글에서 SnackBar를 출력할 때, Scaffold.of(context)를 학습하면서 배웠다. 여기서도 같은 개념이라고 생각하면 된다.
MaterialPageRoute(), builder
push 메서드의 두 번째 인자로 MaterialPageRoute 위젯을 받는다. 이 위젯을 생성하면 required 속성으로 builder를 구현하도록 되어있다. 이것은 각 위젯이 builder를 개별적으로 사용하여 context의 혼란이 없도록 하는 것이다. 에러가 없도록 하는 일종의 안전장치이다. 다만 안전장치이기 때문에 builder 메서드에 인자로 전달되는 context는 굳이 없어도 된다.
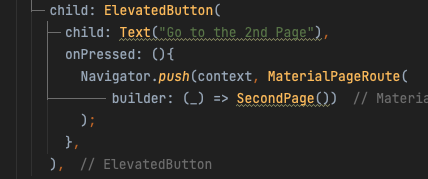
위 사진에서처럼 일반 함수 형태로 구현할 수도 있으나, lambda 방식으로 fat arrow(=>)를 이용하여 간단히 적용해도 된다.
Navigator.push(context, MaterialPageRoute(
builder: (context) => SecondPage())
);필요없는 매개 변수는 언더스코어로
context를 따로 사용하지 않아도 된다면 언더스코어 (_)로 필요없는 매개변수로써 표시한다. 위 push 메서드에서 첫 번째 인자로 context를 전달했으므로 MaterialPageRoute의 builder에서는 굳이 추가로 context를 전달하지 않아도 될 수 있다. 따라서 언더스코어로 표기해도 된다.

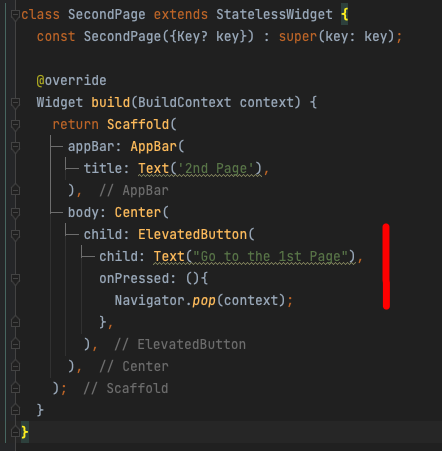
Navigator.pop()
2nd page에서 해당 페이지를 사라지게하기 위해 Navigator.pop()을 작성해준다. pop 메서드는 자신의 context만을 인자로 받는데, 이는 스택에서 해당 페이지가 사라지면서 필요한 것은 그 페이지의 context 정보 뿐이기 때문이다.

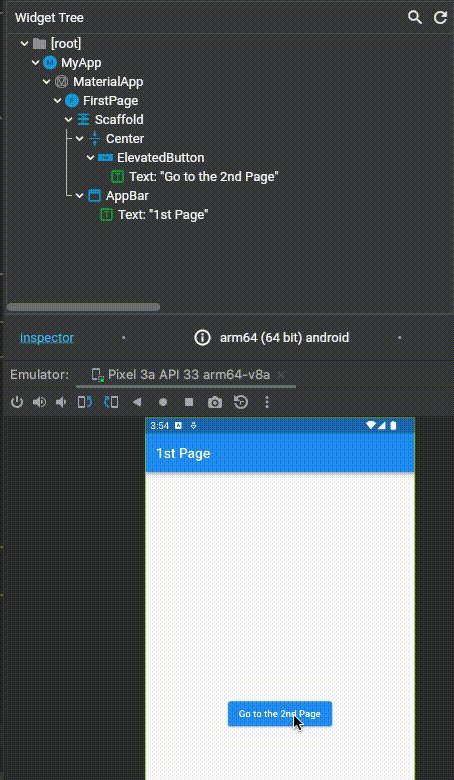
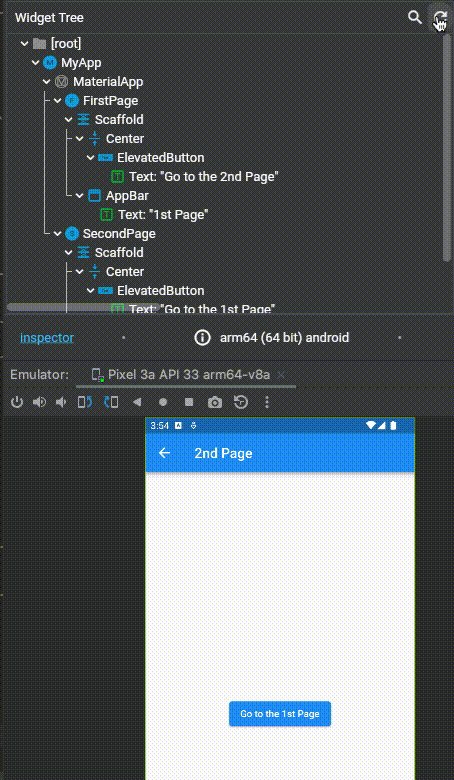
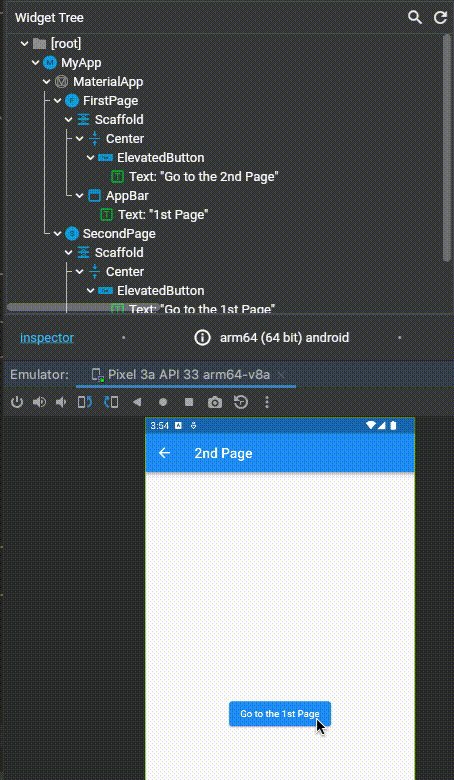
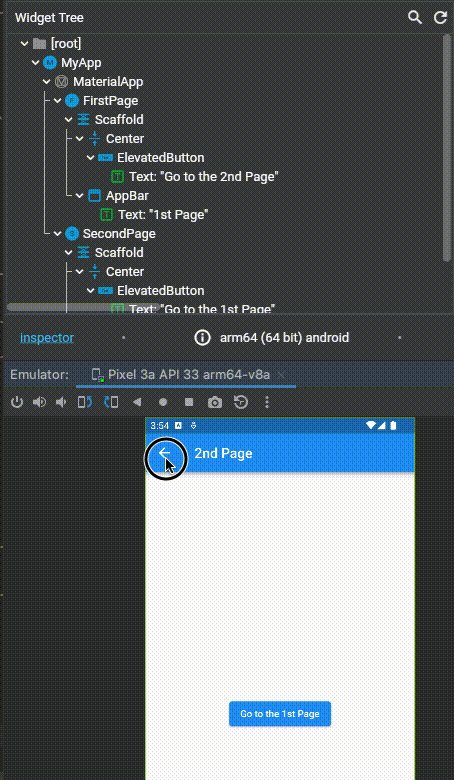
작동 및 위젯 트리
이제 어떻게 작동하는지 아래 영상을 보며 더 자세히 이해할 수 있다. 참고로 안드로이드로 실행하고 있기 때문에 페이지 이동 시마다 안드로이드에서의 fade-in, fade-out 애니메이션이 적용되고 있다.

위젯 트리를 보면 1st Page에서는 2nd Page 위젯이 없다가 2nd Page로 이동하여 스택(MaterialApp)에 2nd Page가 올라가면 위젯트리에 등록되는 것을 볼 수 있다.
pop method를 구현하지 않아도 Appbar가 있다면 자동으로 뒤로가기를 만들어준다. 물론 Appbar가 없는 화면이라면 pop 메서드를 따로 구현해줘야할 것이다.
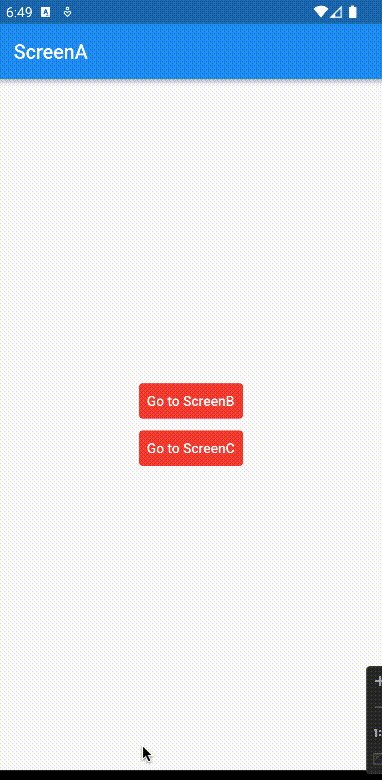
2. Navigator : 여러 페이지 라우팅 구성해보기
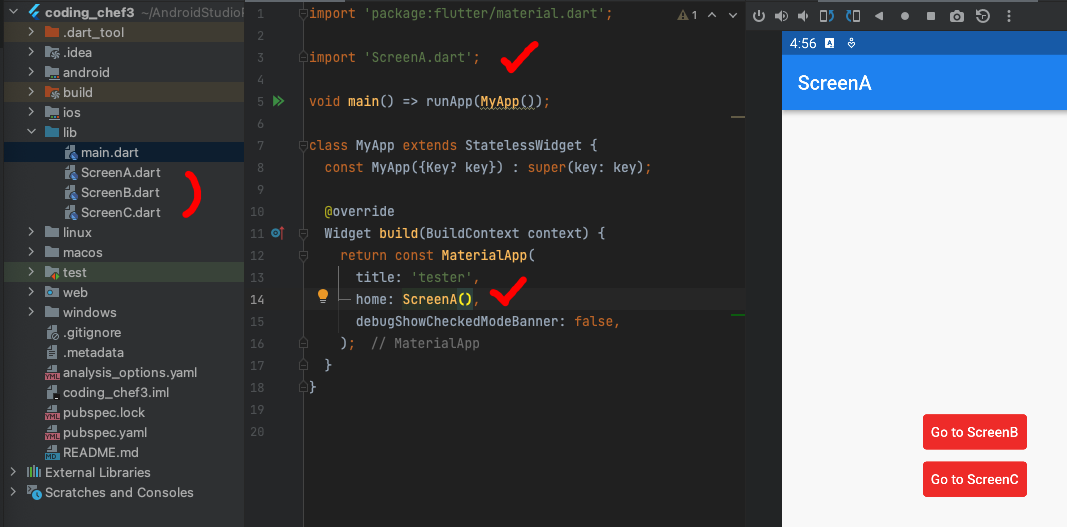
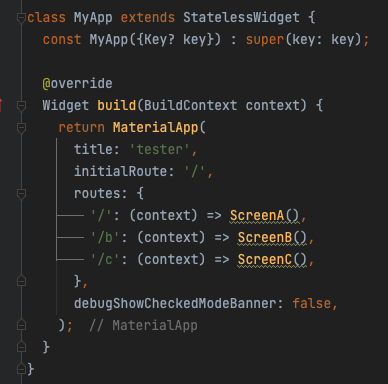
여러 페이지 라우팅을 위해 기본이 되는 main.dart 파일에 ScreenA.dart 파일의 위젯이 출력되도록 하였다. MaterialApp 위젯의 home 속성값에 ScreenA 위젯을 매칭시켜주면 된다. 다만 이렇게 다른 파일을 사용할 때는 반드시 import를 해주어야한다.

Routing 속성값 지정
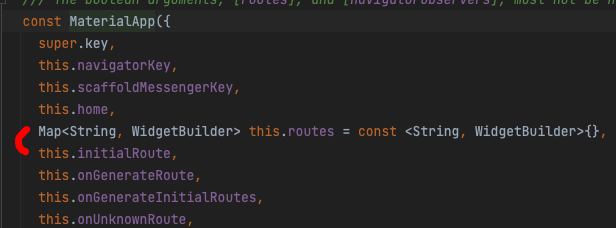
라우팅을 위해 MaterialApp에서 필요한 인자값은 initialRoute와 routes이다. initialRoute는 앱의 시작점이 될 위젯을 지정하는 부분이다. Flutter에서의 첫 페이지 주소는 웹에서 index.html과 같이 "/" 이다.

screenB, C로 이동하는 route는 각각 '/b', '/c'로 지정하였다.

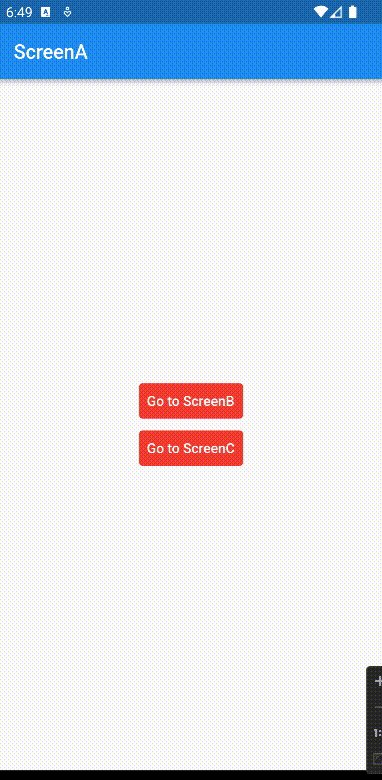
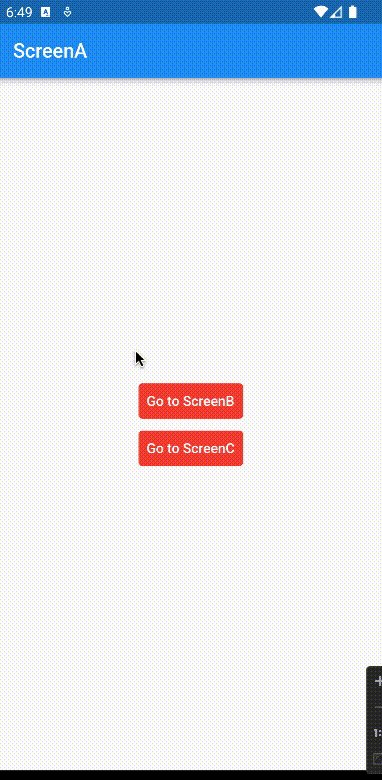
그리고 ScreenA의 각 버튼을 누르면 ScreenB, ScreenC로 이동할 수 있도록 ScreenA.dart에서 onPressed를 설정해준다. routes에서 각 라우트의 이름을 지정해주었기 때문에 Navigator.pushNamed() 메서드의 인자로 각 라우트의 이름을 인자로 줄 수 있다.


'Programming-[CrossPlatform] > Flutter' 카테고리의 다른 글
| Flutter 기본-7. State와 StatefulWidget (0) | 2023.01.18 |
|---|---|
| Flutter 기본-6. Collection, Generic. 아주 살짝만.. (0) | 2023.01.15 |
| Flutter 기본-4. Container, Column, Row 복습 (0) | 2023.01.15 |
| Flutter 기본-3. SnackBar, BuildContext, Toast (0) | 2023.01.15 |
| Flutter 기본-2. Button, Drawer (0) | 2023.01.14 |



