1. 기본개념
Event란 웹페이지에서 사용자의 click, drag & drop, keyboard 입력 등을 의미한다.
javscript에서 event 속성을 어떤 개체(예를 들면, 버튼)에 주게 되면, event 발생 시에 어떤 동작을 하도록 만들 수 있다.
대표적인 예로, click에 대한 아래 예제를 살펴본다.
ex1) addEventListener를 활용하여 click 발생 시, 함수 실행

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
// HTML 코드
<div id = "userInput">
<input id="id" type="text" placeholder = 'Put your ID'>
<input id="pw" type="text" placeholder = 'Put your PW'>
<button id='submit'> Submit </button>
</div>
// addEventListener 실행 코드
document.querySelector('#submit').addEventListener('click', inspectUserInput);
// Event 발생시, 실행되는 함수
function inspectUserInput(){
let userId = document.querySelector('#id');
let userPw = document.querySelector('#pw');
if(userId.value === '' && userPw.value === ''){
alert("ID와 PW를 입력하세요");
}
else if(userId.value === ''){
alert("ID를 입력하세요");
}
else if(userPw.value === ''){
alert("PW를 입력하세요");
}
}
|
cs |

addEventListener , onclick과 차이점
onclick은 속성이므로 중복되는 값이 있을 경우, 나중에 나온 값으로 지정된다.
addEventListener의 경우 중복되는 실행문을 모두 실행하게 된다.
보통 호환성 등의 문제로 addEventListener를 더 많이 사용한다.
체크박스가 2개 있는 다음의 경우를 살펴보면서, 문법상 차이점을 비교해보자.
(addEventListener의 this.checked는 checkbox2가 check 되었을때만 경고메시지가 뜨도록 해준다.)
-HTML
|
1
2
3
4
5
6
7
8
9
10
|
<body>
<label class="checkbox_container">
<input id="checkbox1" type="checkbox">
checkbox1
</label>
<label class="checkbox_container">
<input id="checkbox2" type="checkbox">
checkbox2
</label>
</body>
|
cs |
-javascript
|
1
2
3
4
5
6
7
8
9
10
11
12
|
let checkbox1 = document.querySelector("input[id=checkbox1]");
let checkbox2 = document.querySelector("input[id=checkbox2]");
checkbox1.onclick = function(){
alert('checkbox1 is checked');
}
checkbox2.addEventListener('change', function(){
if(this.checked) {
alert('checkbox2 is checked');
}
});
|
cs |
2. 활용법(addEventListener)
다음과 같이 "name"의 class를 갖고, 각 숫자(1, 2, 3)를 id로 갖는 3개의 div tag를 살펴보자.
<HTML>
|
1
2
3
|
<div class = "name" id="1">김돌돌</div>
<div class = "name" id="2">이달달</div>
<div class = "name" id="3">노둘둘</div>
|
cs |
각 div tag에 다음과 같이 addEventListener의 click 속성을 추가한다.
<Javascript>
|
1
2
3
4
5
6
|
let names = document.body.querySelectorAll('.name')
for(i = 0; i < names.length; i++) {
names[i].addEventListener('click', function(el) {
console.log(el.target.textContent)
})
}
|
cs |
1. document.body.querySelectorAll('.name')을 names라는 변수에 넣어주었다.
names는 'name'이라는 class를 갖는 모든 노드(tag)를 조회하여 유사배열로 만들어준다.
따라서 names[0] = '김돌돌'을 textContent로 갖는 div tag,
names[1] = '이달달'을 textContent로 갖는 div tag,
name[2] = '노둘둘'을 textContent로 갖는 div tag가 된다.
2. for문을 통해 각 div tag에 addEventListener의 'click'속성을 달아주었다.
3. 무명(이름 없는) 함수를 통해, '클릭 시에 console.log를 실행' 하도록 해주었다.
4. 무명함수의 'el' 변수는 함수의 각 요소를 나타내는 인자,
'el.target'은 addEventListener의 'click'이 발생하는 요소를 의미한다.
다시 말해, 사용자가 클릭하는요소(el.target)을 찾고, 그 요소의 text 내용(textContent)를 console.log로 출력하라는 뜻이 된다.
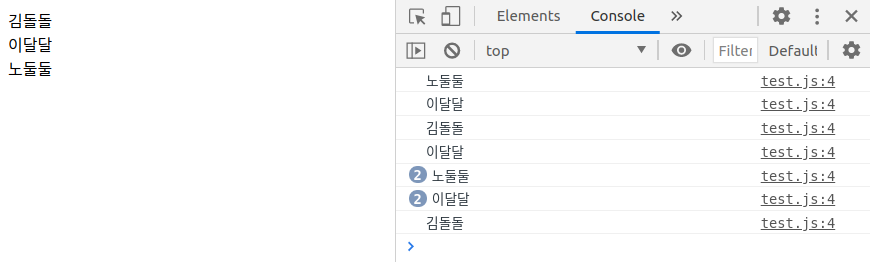
<결과> 다음 화면과 같이, 각 이름을 클릭하면 console창에 클릭한 이름이 출력되게 된다.

3. event의 종류
'click' 뿐만 아니라, 수많은 이벤트들을 설정하여 사용자의 행동에 반응하는 웹페이지를 만들 수 있다.
MDN 페이지를 참조하자!
developer.mozilla.org/ko/docs/Web/Events
이벤트 참조
DOM 이벤트는 발생한 흥미로운 것을 코드에 알리기 위해 전달됩니다. 각 이벤트는 Event 인터페이스를 기반으로한 객체에 의해 표현되며 발생한 것에 대한 부가적인 정보를 얻는데 사용되는 추가
developer.mozilla.org
'Programming-[Frontend] > Javascript' 카테고리의 다른 글
| Javascript / DOM / template (0) | 2020.08.22 |
|---|---|
| Javascript / Array / forEach, Every, Some (0) | 2020.08.22 |
| Javascript / Callback, High Order Function, hoisting (0) | 2020.08.14 |
| Javascript / DOM / 기초 / createElement, textContent, append, remove, querySelector (0) | 2020.08.11 |
| Javascript / 기초 / 자료형(Primitive type, Reference type) (0) | 2020.08.07 |

